//2021年2月追記//
RPGツクールMZ向け立ち絵表示管理プラグインなるものが開発され、1つのプラグインでこの記事の内容のものが表現可能となりました。バトラーの状態でピクチャを切り替えることも可能なようです。
プラグイン名/作者
CharacterPictureManager.js / トリアコンタン様
//追記終わり//
こんにちは。ITBです。
今回は前に紹介したRPGツクールMZの戦闘でバトラーをピクチャに置き換える設定の続編です。リベンジ回ですねd(>∇<;)
※解説記事のため長文です。ご注意下さい!
過去記事はコチラ↓(´∀`)
icedtomatobazooka.hatenablog.com
この戦闘に少しアレンジを加えます。
今回は 通常の状態⇔ピンチ状態、つまりHPの量によってターン毎に表示するピクチャを変えるように設定する方法・手順を紹介します。
この切り替えだけならプラグインは”必要ありません"。
ここで紹介する方法は私(まだ1つも作ってない超初心者)なりの方法なのでこれ以外にも効率的な手段があるかも知れません。簡単にできるプラグインもあるかも知れません。
予めご了承下さいm(´・c_・` )m
それでは最初にサンプルをどうぞ↓(´∀`)ノ
【RPGツクールMZ】戦闘でバトラーのピクチャ表示・切り替えの解説用サンプル
キャラクターはランチャーくんなんですが名前を乱太郎にしてます(気にしないで)。
切り替えはバトルイベントで条件分岐させる方法がまず思いつくかと思いますが、
分岐するために用意された条件はスイッチや変数、アイテムなどで、HPという項目は無く、直接バトラーのHPで分岐させることはできません。
しかしバトルイベントの発生条件にアクターのHPという項目があるのでこれと変数を組み合わせて分岐させてやります。
ざっくりとした手順としては通常の変数を設定し、HPが少なかったら変数を変更、変数によって異なるピクチャを表示という流れです。
まず、上に貼りました過去記事のとおりにピクチャを表示する戦闘を作ります。
バトルイベントの”内容(コマンド)”を一旦消して下さい。
消すのはコマンドのみで条件はターン0、スパンは”バトル”のままです。
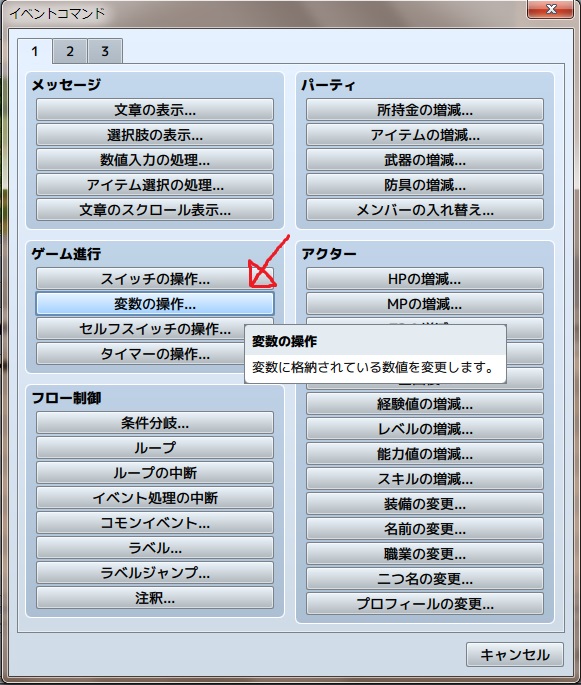
イベントコマンドで変数の設定をします。



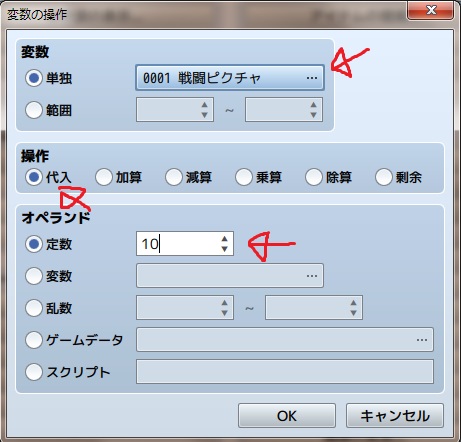
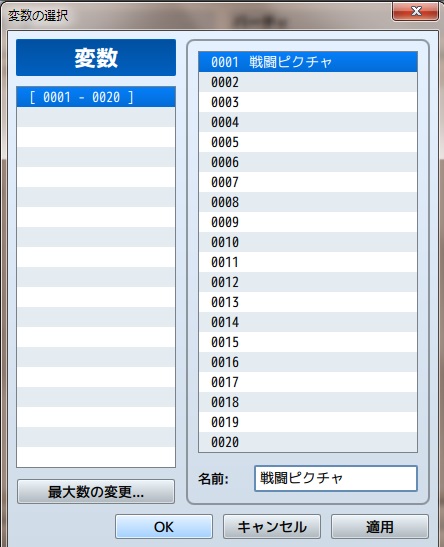
名前は何でも良いですがサンプルでは”戦闘ピクチャ”にしました。
操作は代入、オペランド定数、数字は2種類使えばなんでも良いです。
サンプルでは10と20にします。通常の状態を10にするのでここで"10"と入力。
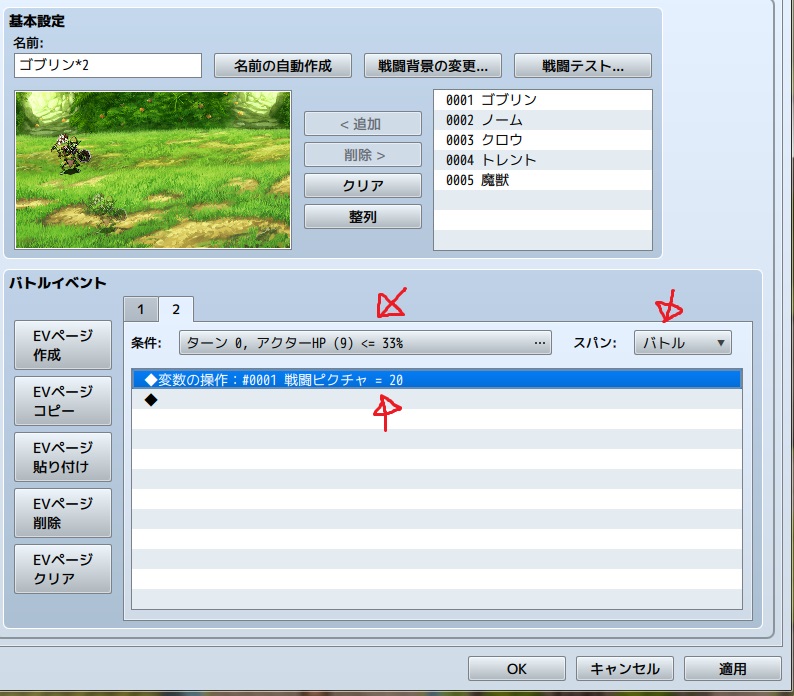
次に戦闘開始時既にHPが少ない場合の変数操作です。
作成したイベント(EV)ページは1番の筈なのでコピーして2番を作成します。
条件にアクターHP<=33%を加えます。HPが3分の1以下になったら、という意味ですね。もちろん数字は好みで変えて良いです。
ターン0という条件は消さずにそのままにします。スパンはバトル。
ちなみに戦闘イベントは番号が小さいEVページから実行されるようです。

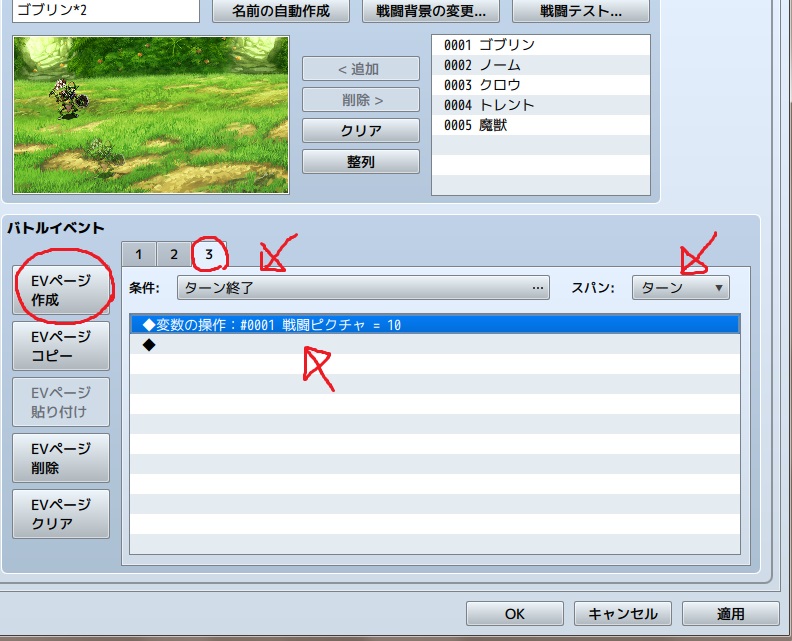
続いてターン毎にHP量を判定して変数を操作する設定をします。
EVページ作成ボタンでEVページ3番を作成します。

条件をターン終了、スパンをターンにします。
イベントコマンドはEVページ1番と同様に変数操作で10にします。
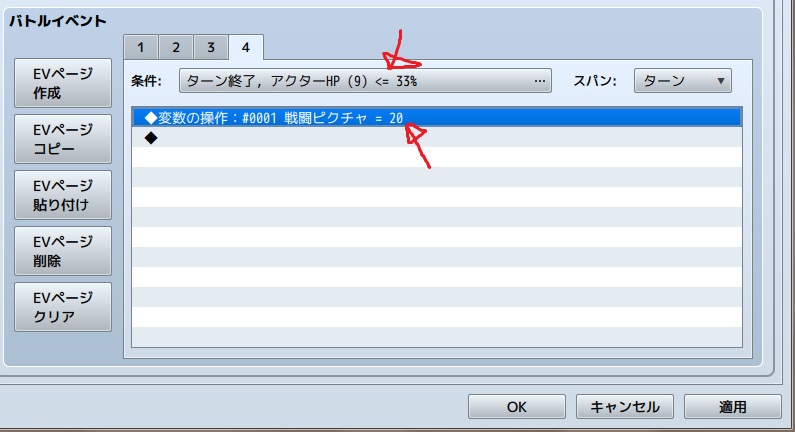
作成したEVページ3番をコピーして4番を作成、条件にアクターHP<=33%を加え、変数を20にします。ターン終了の条件はそのまま消さずに残します。スパンはターン。

これで戦闘開始時とターン毎にHP量を判別することができます。
あとは条件分岐でピクチャ表示させます。もうひといき!
EVページ5番を作成。
条件はターン0、スパンはバトル。
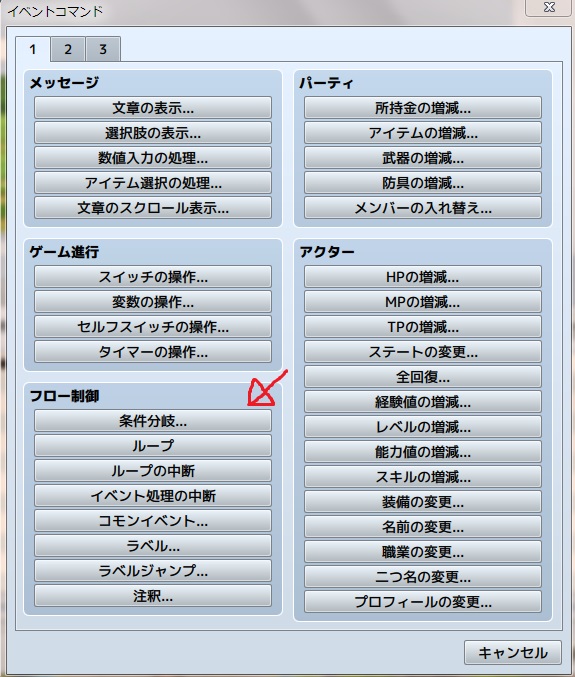
イベントコマンドで条件分岐を選択。

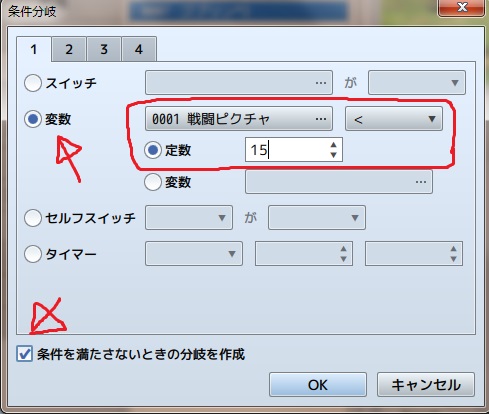
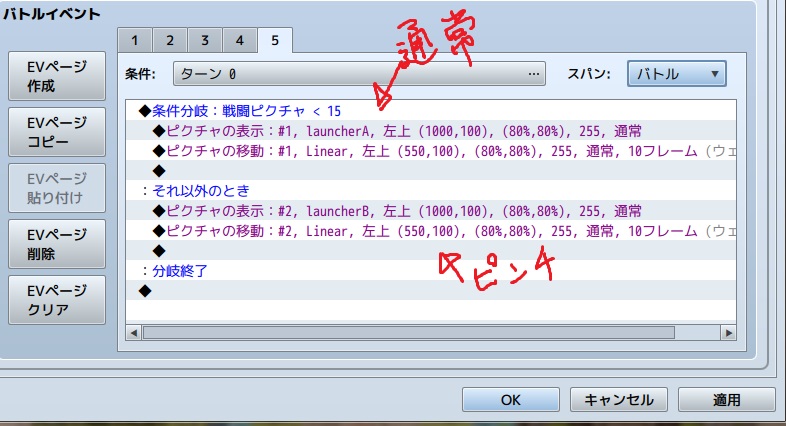
条件で変数を選択し、変数は作成した”戦闘ピクチャ”。不等号を"<"にします。
数字は11でも良いのですが10と20の間をとって15にしてます。
"以下"とか"未満"とかの混乱を避けるために明らかな違いを作っているだけですのでそのへんが強い人や変数をたくさん使う人はきれいに作ったほうが良いでしょう。
”条件を満たさないときの分岐を作成”にチェックを入れます。

"条件分岐"のすぐ下に通常状態のピクチャを表示させるコマンドを設定します。
このとき前回のようなコモンイベントを使っても良いと思います。

コマンドの設定は前回コモンイベントで作った内容と同じです。(画面外に表示させてスライドイン)。
"それ以外のとき"の下にピンチ時のピクチャ表示させるコマンドを設定します。
このとき重要なのは通常の時とピンチの時とピクチャ番号を"同じ"にすることです。
番号が違うと切り替えたいときに古いピクチャの上から表示され、古いほうが消えません。コモンイベントを使う場合も同様です。逆にこれを利用すればアクターが複数の場合もできそうですね。
これが戦闘開始時用。
最後にターン毎の表示用を作成します。
EVページ5番をコピーして6番を作成し、条件をターン終了、スパンをターンにします。ターン0の条件はチェックを外してください。
スライドインのコマンドは消去。表示コマンドの座標を画面内(スライドインで設定した座標)にしたら完成です(´∀`)ノ
敵グループ全てに同じ設定が要るので1つベースを作っておいて、それをグループごとコピーして敵グループを作っていくと手間がだいぶ省けます。
今回はターン毎の判定なのでターン途中でのピクチャ変化はありません。
スパンの"モーメント"と変数を上手く使えばリアルタイムの変化もできるかも?
"モーメント"は条件が満たされる限り実行し続けるので上手く作らないと永遠に実行し続けて進まなくなり易いので結構難しそうです。
プラグインがあればそれを使うほうが良さそうですね。
あとHP以外の状態変化に対応させる方法で思いつくのはアイテムの増減を使って条件分岐とかですかね・・・。
試してないのでプラグイン無しで可能かどうかわかりませんが
とりあえず今回はここまで( ̄∀ ̄)
本日の10分イラスト(。・д・)ノ゙
※10分イラストとは:掲載するイラストが無いので10分で描いちゃいます。正しく言い換えれば落書きです。のコーナー。
モデルはRPGツクールMZのデフォルト主人公のリードくんです。
10分イラストは約2ヶ月前、ブログを始めたころにリードくんを10分で描いたときに始まりました(´∀`)
リードくんを描くのは2回目ですね。

2回目なので1回目よりは似せようと思ったのですがご覧の有様w
マシになってるように見えるのは掛けた時間の違いだと思います( ゚∀゚)
1回目はガチで10分だったからなぁ。
今はラフが10分てことになってる・・・(最終1時間以上)。
ついつい修正したくなって時間を掛けてしまう(-∀-;)
でも
一応目標は10分てことでやってるんですよ(-∀-○)
↓クリックで応援お願いします(´ ∀`)ノ