こんにちは。
今回は前回描いた歯車をゲーム内で回してみます。
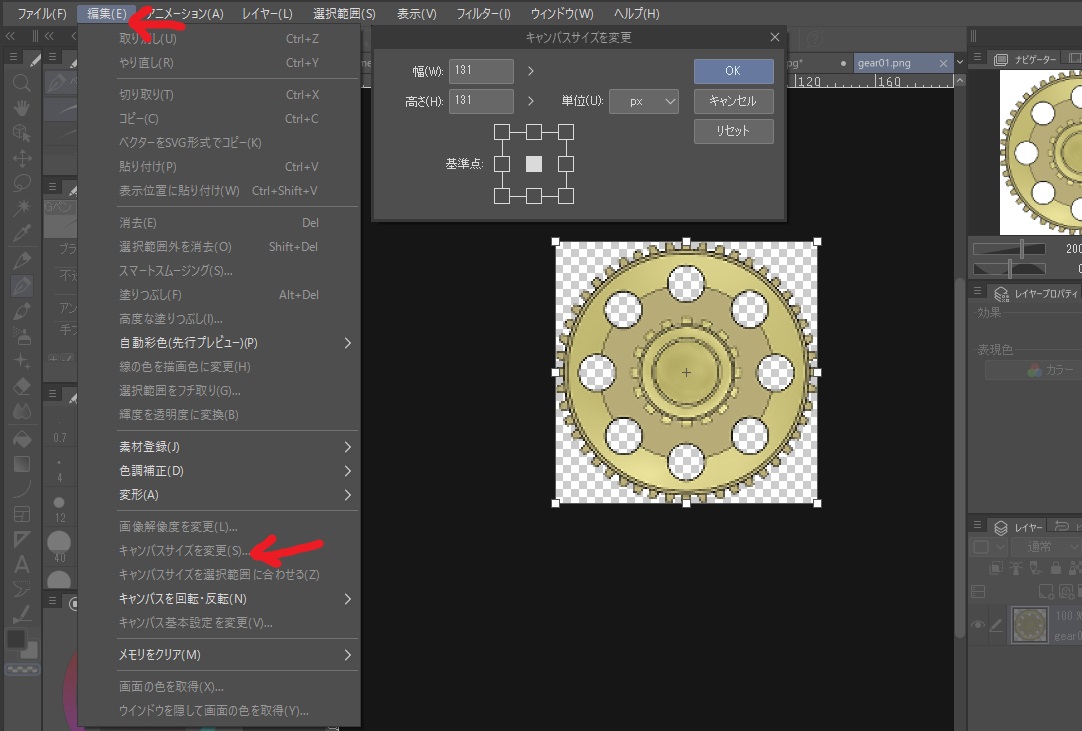
まずは絵の準備。絵は歯車の中心が画像の中心と一致していなければならないのでトリミングして調整します。
ClipStudioなら編集→キャンバスサイズを変更 です。

調整と言っても歯車は同心円定規で描いているので4辺を絵の端に合わせればいいだけ。
画像サイズはツクールMZのマップ1マスが48×48px(デフォルト)であることを考えて好きなサイズにします。
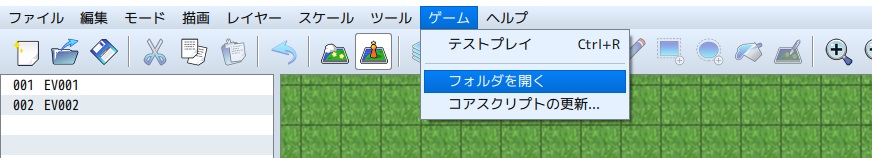
保存先はプロジェクトフォルダ内のimg→pictures。プロジェクトフォルダはツクールをインストールしたときに設定した場所ですがエディタからゲーム→フォルダを開くでもアクセスできます。

ペイントツールを開いたままにしておけばテストプレーしてサイズなどを変えたいなーと思ったときにそのまま編集して上書き保存したらテストプレー再実行ですぐ反映されるので便利。
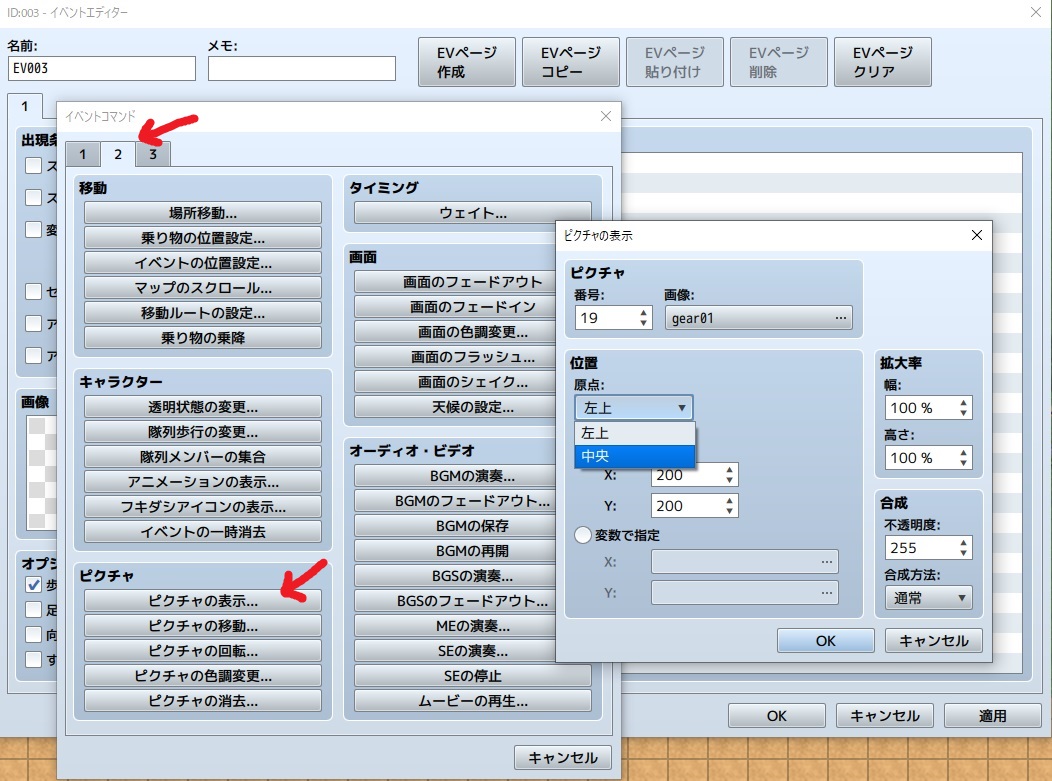
ツクール側の設定はイベントコマンドの’ピクチャの表示’と’ピクチャの回転’です。
まずはピクチャの表示。ピクチャの番号と画像を指定。ファイルはもちろんさっき保存した歯車の画像。
ピクチャ番号っていうのはそのピクチャに割り振るIDみたいなもんです。たとえば今回19番を使っていますがこの画像を切り替えたいときは再度19番を指定して他の画像を表示させると切り替わり、他の画像を同時に表示させたいときは19番以外の番号を指定して表示、といった感じです。画像を重ねて表示するときこの番号が大きいほど上に表示される、という特徴があります。

原点を’中央’にするのがポイントです。これを左上にしてしまうと回転させたとき画像の左上を中心にして回転してしまいます。
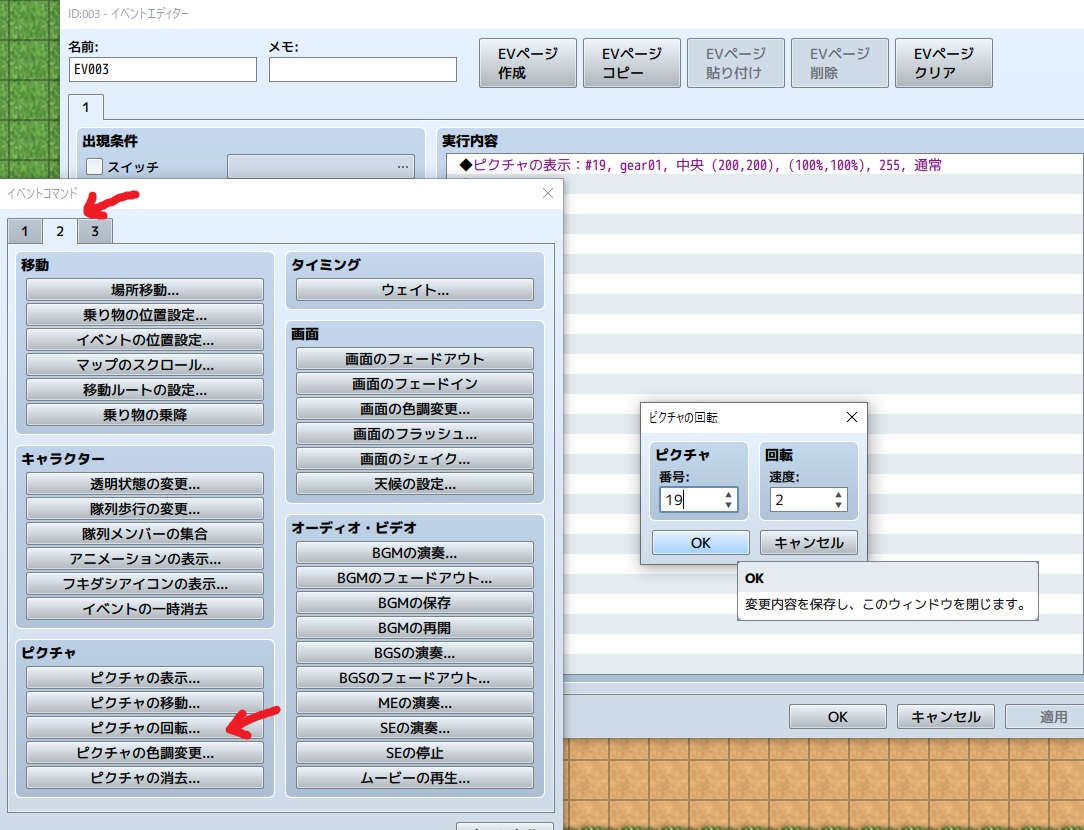
次にピクチャの回転。

ピクチャの番号と速度を指定します。番号はさっき指定した番号で今回は19番。速度は正の数にすると右に回転して左に回転させたい場合は負の数にします。
ピクチャの回転は一度実行すると回転を続けるので並列処理などは使わなくてこれでOK。
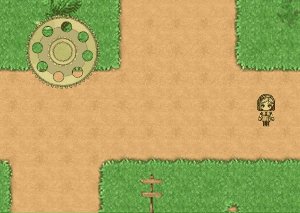
テストプレー。

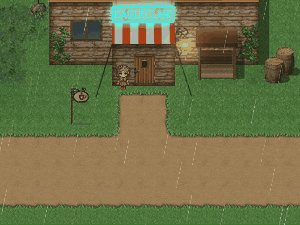
歯車の回転はできました。UIなどで使うならこれでよいのですが、ピクチャ表示は画面スクロールの影響を受けないのでマップ上で回転しているようには見えませんね。
ここで登場するのがあの神プラグイン、「ITB_PictureParallax」です。
このプラグインを使えば問題は解決します。まずは導入。
プラグイン導入テンプレート↓
①プラグインの.jsファイルを↓へ保存。
プロジェクトフォルダ→js→plugins
②プラグイン管理画面を開く。
ツール→プラグイン管理
③管理画面の空欄をダブルクリックしてプラグイン設定画面を開く。
④プラグイン設定画面の”名前”から保存したプラグインを選ぶ。
⑤”状態”をONにする。
⑥プロジェクトを保存する。
このプラグインはファイル名の最初に’!’がついている画像ファイルに対してのみ働くので歯車の名前を変えます。例えば「!gear01」とか。
そして注意点はピクチャの表示コマンドで座標を指定するとき、その座標の原点が’画面の左上’から’マップの左上’に変わることです。画像を表示させたい場所の”マップ座標”に48(タイルの大きさ)を掛けた数字を目安に設定するとよいでしょう。
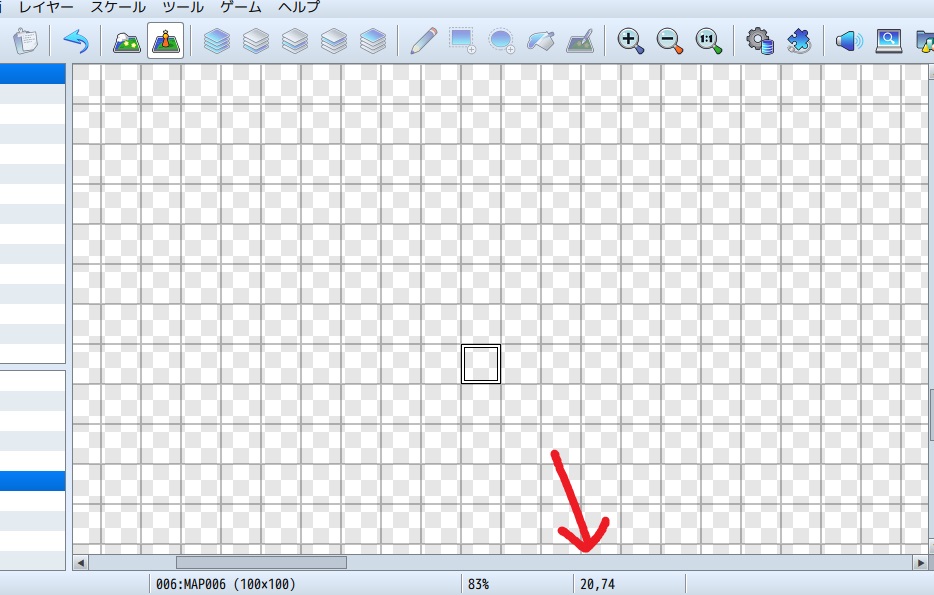
マップ座標っていうのはマップエディタ上で右下に表示されてるやつです。

画像の指定も名前を変えた後のファイルに変更します。
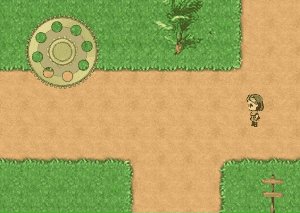
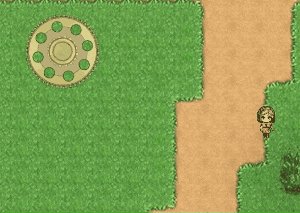
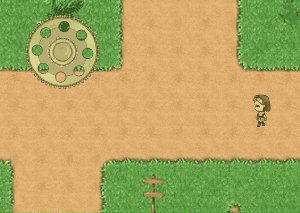
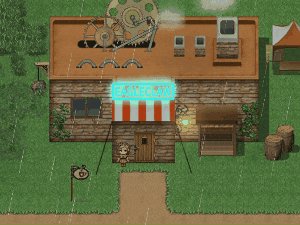
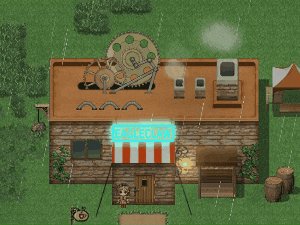
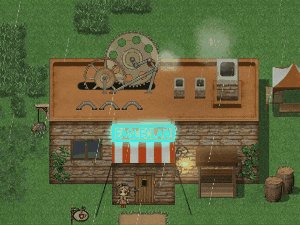
できたやつ↓

GIFで映像が荒いからアレですけどまぁできてることは伝わりますかね。
通常ピクチャは天候やキャラクターよりも手前に表示されるので制御したい場合はピクチャの表示優先度調整プラグインの併用を推奨します。作:トリアコンタン 様
未検証ですがこちらでもいいかも。こちらはピクチャ毎に設定できるようです。作:砂川赳 様
ちなみに煙突から出てるもくもくとかもPictureParallaxを使ってます。また今度これの解説記事でも書こうかな。
(とか言いつつ書いてないことがままある気がする(。-`ω-))
今回はここまでです。ありがとうございました(∩´∀`)∩
ランキング参加中です。下のバナーをクリックして頂けるとやる気値が増幅します!!

