こんにちは。
前回の続き、連続したキー入力の判定をやっていきます。
前回はキーを放した判定と時間測定と1回目の方向キーの入力判定をやりました。

次は2回目のキーが決めた時間内で且つ1回目に入力したキーと同じかどうかの判定処理。
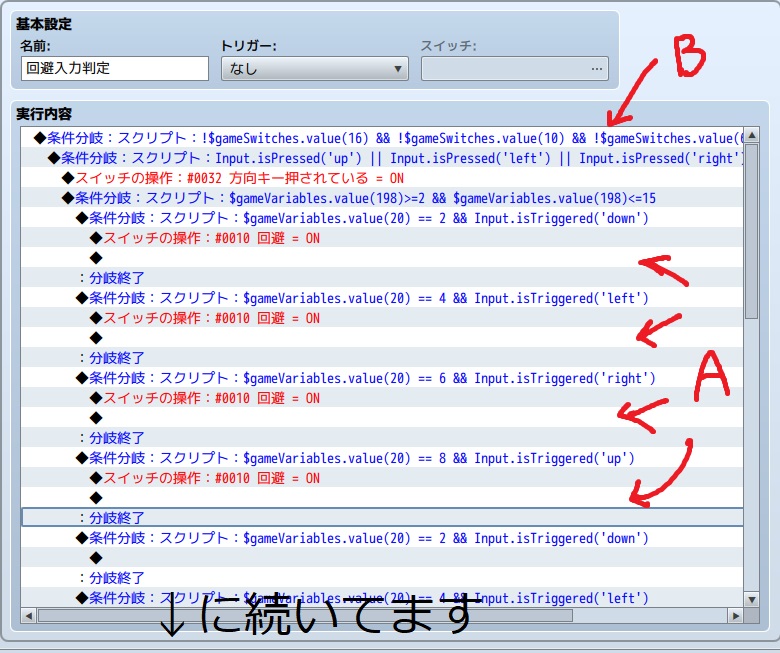
まずは決めた時間の範囲であるかどうかの分岐をキーが押されているスイッチONの後に入れます。

前回キーが放されたら198番の変数が毎フレーム1増えるようにしたのでこの変数で判定します。例では"変数198番が2以上15以下のとき"としています。
$gameVariables.value(198)>=2 && $gameVariables.value(198)<=15
のところ。
この中に今度は直近で押されたキーと同じキーが押されたかどうかの分岐を入れます。

1回目の入力判定時に20番の変数に判定用の値を入れている(前回の記事)のでこうなります。方向キーを判定するので4つ。
これで判定処理はほぼほぼ完成であとは判定されたときに実行したい処理を各分岐に入れていきます。
完成形↓

各分岐に入れたのはスイッチのONだけですが(上の画像のAの部分)このスイッチが入ると回避のアクションが起きるように別のコモンイベントを作っているのです。
そのコモンイベントもトリガーが並列処理になっていて、スイッチ(右上の欄)を10番にしています。そしてそのアクションの最後に10番のスイッチをOFFとするようにしていまして、ほとんどのアクションはこのように作っています(私は)。
つまり射撃のアクションをしているときは〇番のスイッチが入っている、回避のアクションをしているときは△番のスイッチが入っている、というように各アクションに実行中専用スイッチを割り振っているのです。
こうすると上の画像のBの部分のようにイベント全体を分岐で囲うことで射撃やアイテム使用のアクションをしているときは回避のアクションは同時実行できない、というようにできます。
ここまでスクリプト使うならいっそ全部スクリプトで書いてしまってもいいんですけどね(゜-゜)このほうが多少見やすいしスクリプト初心者(自分のことです)にはわかり易かなと。
これで方向キー2回入力によるアクション(回避)ができるようになりました!

なんか動画のgif化がうまく行ってないけどアクションだけ見て下さい(;´Д`)
ゲージがチカチカしてるのもgifだからで実際のゲーム上では問題ないです。
くるっと回ってるのが今回のキー入力判定で行っている回避です。
移動→回避ができるようになって少しアクションらしさが増しました(∩´∀`)∩
以上です。ありがとうございました。

ラフから線画へ。