kこんにちは。今日も出勤のITBです。少ない時間でゲーム制作やっていきますよ(-ω-)/
RPGツクールMZでフリーゲームを制作している中で、オリジナルのアニメーションが欲しいと思ってEffekseerというフリーのアニメーション作成ツールを使ってみました。
RPGツクールMZではefkfc形式ファイルのアニメーションを採用しており、このefkfcファイルはEffekseerで作成できます。本来エフェクトアニメーションを作成するツールなのですが、今回は文字をアニメーションさせるために使用してみます。
このソフトはインストール不要でツール本体はダウンロードしたフォルダ内の"tool"フォルダにあります。

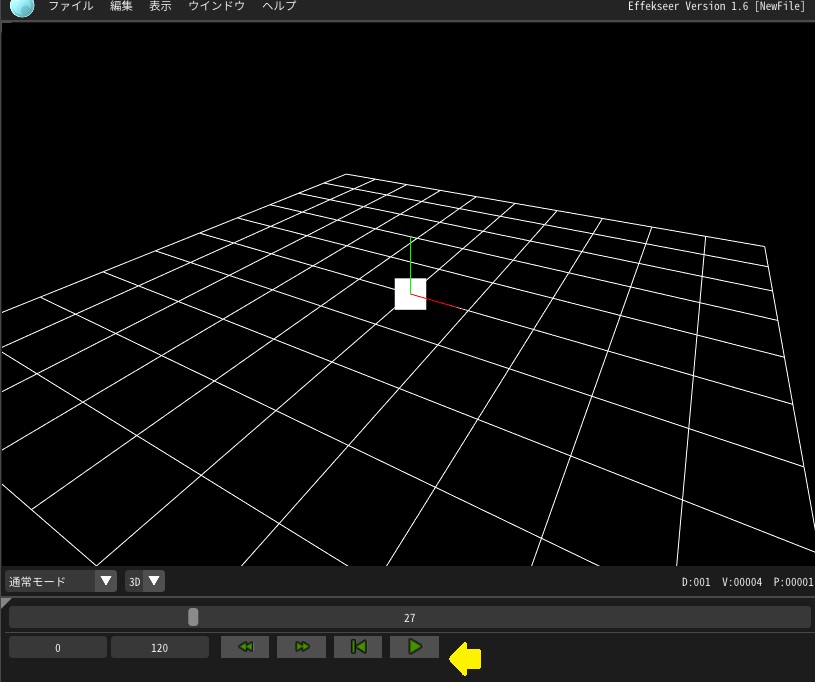
実行するとこんな画面が開きます↓

なんだか難しそうですね。
ただ公式ページにはチュートリアルが用意されており、上のメニューにあるヘルプから移動することができます。
何も設定せず下の再生ボタンをクリックすると真ん中に白い四角が表示されます。ざっとチュートリアルに目を通してみたところ、この白い四角を変形させたり、移動させたり、色を変えたりすることでエフェクトアニメーションを作っていくようです。

このときで言うとアニメーション素材となっている白い四角のことをパーティクルと呼ぶようで、パーティクルは画像ファイルを読み込むことで準備することもできます。
というわけで画像を描いて用意しました。


質素ですが初心者が「たぶんこうだろ」って描いた割にはそれっぽくできた気がする。
ペイントツールで文字を打ったレイヤーの下に同じものをコピーしてぼかし、上のレイヤーに加算で文字の内側に白を入れてぼかしてます。
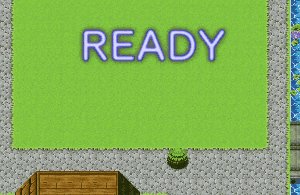
アニメーションは「READY」をゆっくり表示・非表示して次に「START!!」をパっと表示して大きくなりながらゆっくり消えるようにしたいと思います。

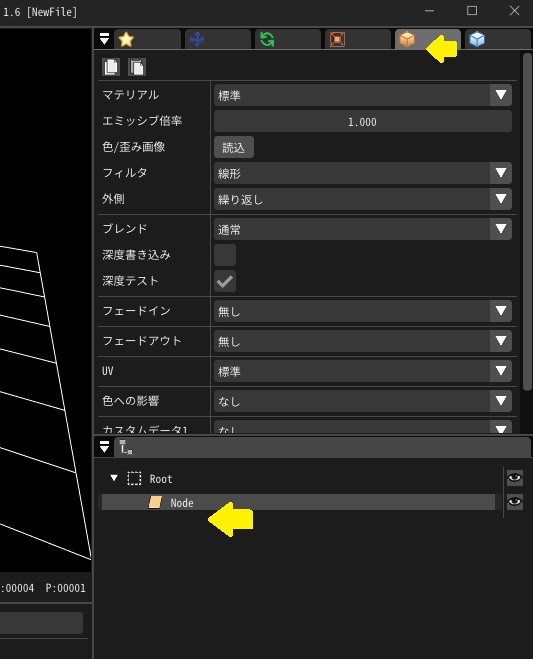
右下の"Node"というところをクリックするとその上に各パラメータの編集画面が開きます。これらの数値をいじってアニメーションを作成するようで、画像の読み込みは右から二番目の"描画共通"タブにあります。
色/歪み画像の右側にある”読込”ボタンから画像を選ぶのですがこの時注意しなければならないのはアニメーションが完成したときにおそらく画像の場所データもefkfcファイルに取り込まれているということです。
つまり、アニメーションを作成する時点でRPGツクールの特定の場所に画像ファイルを入れておいたほうが良いということ。
RPGツクールMZのデフォルトのエフェクトアニメーションはプロジェクトフォルダ内のeffects>Textureフォルダを参照しているようですのでそのなかに「READY」と「START!!」の画像を入れておきます。png形式ね(`・ω・´)b
それぞれ1つずつアニメーションを作成し、2つのエフェクトファイルにしました。
編集したパラメータは下記の通り
・「READY」
共通タブの生存時間(パーティクルが表示される期間)
描画共通タブのフェードイン・フェードアウト
・「START!!」
描画共通タブのフェードアウト
拡大タブの拡大率・拡大速度・拡大加速度
最初に試した再生ボタンで再生して各パラメータの数値をいじるとアニメーションをプレビューしながら編集できます。
イメージしたアニメーションになったら左上の"ファイル">"名前をつけて保存"で保存します。
保存場所はプロジェクトフォルダのeffectsフォルダです。

RPGツクールMZのデータベース、アニメーションから保存したアニメーションを登録します。追加する場合は下にある”最大数の変更”ボタンで枠を増やす必要があります。
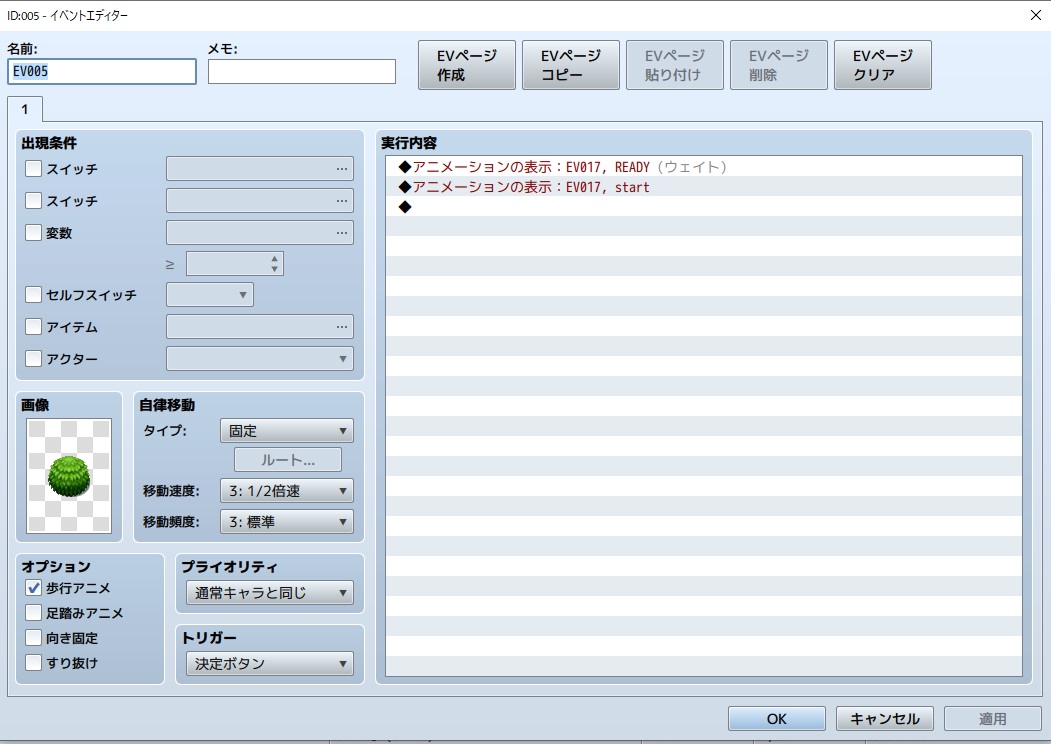
アニメーションを表示するイベントを組みます。

極めてシンプルw
実行↓

うん。初心者なんだからこんなもんでしょう(いつもの言い訳)。上出来上出来。欲を言えば「START!!」にはもっと迫力が欲しいけど。
今回はエフェクトアニメーションっていうか、文字をアニメーションさせただけなので編集が少なく単純で入門にはちょうど良かったと思います。
らくがき行きまーす('ω')ノ

新キャラその2。
前にスクリプトの記事で採用は微妙と書きましたがやっぱり必要になると思います。
髪の毛描くのが苦手なくせにロングのキャラクター作るとか自分でも無謀ダナーって思ってます(;´Д`)
今回は以上ですm(´・c_・` )m
ランキング参加中です。下のバナーをクリックして頂けるとやる気値が増幅します!!

