こんにちは。
RPGツクールMZでアクションRPGを作ってみたいと思ったりしてます。
そうなるとやっぱりまずシステム面を作れるかどうかが大事ですよね。
いろいろ試してみて今攻撃の動作とその後の当たり判定を作ったのでメモ書きしておきます。自分なりにこうしたらできるんじゃないか?という方法でやっただけなので もしかすると制作を進めて行くうちにこの方法だと不都合が生まれたりすることもあるかも知れません。
現段階ではこういう構造になってます、というだけの記事です。
①決定キーを押したときに攻撃の動作をする。
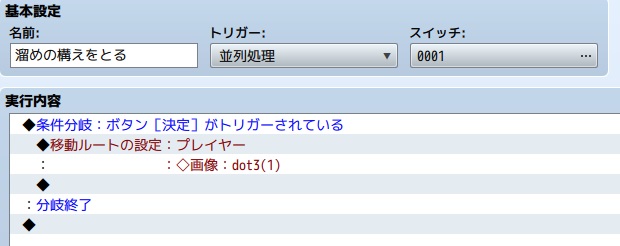
↓のようなコモンイベントを作成。トリガーは並列処理。

決定キーが押されている間、キーが押されたと判別するためのスイッチをONにし、その後キーが放されたときに放されたとするスイッチをONにする、というイベントです。
なぜキーを押したときに直接動作が実行される形ではなくこのような形にしたかと言いますと溜め攻撃を作りたいからで、”キーを放した”という判定が必要になるからです。上の例ではスイッチNO.2の攻撃動作=ONてやつが動作を取るためのコマンド。
起動スイッチをNO.1としているのでゲーム機同時に001番のスイッチが入るようにしておく必要があります。
次にNO.2(攻撃動作)のスイッチが入ったときに実行されるコモンイベントをつくります。トリガー並列処理、スイッチNO.2。

プレイヤー画像を切り替えることにより動いているように見せます。

それぞれの画像はこんな感じになってます。走っているグラフィックを新たに作ったのです。
通常はdot2の絵で動き回ることを想定していて攻撃するときにdot3で腕を前に出し、攻撃直後にdot4の腕が挙るようにしてます。条件分岐は溜め攻撃のためのもので溜めているときはdot3の絵にしたいのでこうなっています。
最後にこのイベントを終わらせるためにスイッチNO.2をOFF。
溜めているときはdot3の絵にしたいと言いましたが上のイベントだけだと実行されません。攻撃動作のスイッチが入るのはキーを放したときだからです。実は上の条件分岐を作ったのは攻撃動作中にキーを放し、動作が終わる前にさらにまたキーを押したときを想定したもので、基本的な溜めへの移行は別で作らなければなりません。

これでOK。
②攻撃動作をしたときに攻撃エフェクトを出す。
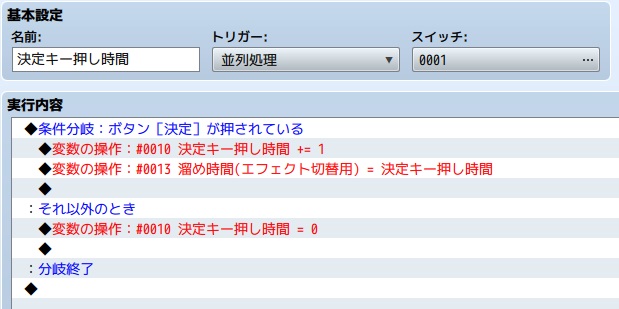
先に溜め時間をカウントするコモンイベントを作っておきます。

決定キーを押している限り変数NO.10の値が上昇し続けるというもの。他の変数を用意してそのままの値を格納しているのには理由があります。決定キーを放したらすぐに値を0に戻さなければ次の溜めをカウントできません。しかし攻撃のイベントが実行されるまでは値を維持しなければカウントした意味がありません。そのためカウントする変数と他のイベントに値を渡すための変数と分けているのです。

攻撃の弾がとぶイベントです。プレイヤーが向いている方向で弾がとぶ方向は違うので条件分岐します(このへんはもうちょっと作り込むかも)。まだテストなのでとりあえず左向きだけちゃんと作ってみます。座標指定するのでプレイヤーの(画面に対する)位置は固定されなければいけません(=常にスクロールされるようにマップを作る)。マップサイズに対して動ける範囲を狭めることでできるハズです。条件分岐は溜め用。弾発生と同時に攻撃判定(当たり判定)をするためのスイッチをONにします。最後はこのイベントを終了させるためにスイッチOFF。
③敵に当たったらエフェクトを出す(当たり判定)。
当たり判定の基礎概念については過去に記事を書いたのでそちらをご参照。
敵のグラフィックに弾のグラフィックが重なったら当たった、としたいのですがピクセル単位じゃ諸条件が厳しいのでマップのマスを単位にして同じマスになったら当たったとするようにします。まずは座標を取得するためのイベントを作成。

各イベント(敵)のマップ上の座標を取得しています。敵01、敵02とありますが敵を2体配置しているためで、これは配置する敵の数だけ作らねばなりません(大丈夫かなコレ…)。
後半プレイヤー座標を引いてxとyに8と6を足しているのはマップ座標を表示されている画面に対する座標にするためです(プレイヤーは画面上固定位置[8,6]のため、=プレイヤーに対する相対的座標)。
次は弾の座標を取得するイベント。

弾のピクチャ画像の座標を取得しているのですがピクチャの座標はピクセル単位なのでマップの座標に直すため48で割っています(1マス48pxのため)。
そして判定イベント。

敵と弾の座標が一致したらエフェクトを表示。マップ上の敵の数だけ条件分岐で判定を増やします。
現在はここまで。
敵を川で囲ってテストプレー↓ 立ち止まって撃ってますが走りながらでも撃てます。

三頭身チップ素材:とんび@鳶嶋工房 様
溜めてる時のピカピカしてるエフェクトみたいのはピクチャの切り替えで簡易的に作ったものです。これと同じ↓
エフェクトアニメーション使うと重くなりやすいのでなるべくこの方法で行こうかなーと思ってます。
基礎ができたようにも見えますがまだまだ問題は山積してます。


ランキング参加中です。下のバナーをクリックして頂けるとやる気値が増幅します!!

