こんにちは。
RPGツクールMZでフリーゲームを制作中です。最近はキャラチップを描いたので今回はその関係の話をします。
私はペイントツールのCLIP STUDIO PAINT を使ってキャラチップを描いているのですが歩行グラフィックを仕上げるときに小技的なことをしているのでそのご紹介。
※初心者の私がこうしている、というだけの記事です。もっといい方法も探せばあるかも知れません。
まず仕上げ前までの基本的なキャラチップの描き方は今まで記事にした描き方のとおり。ざっくりとGペンで描いた絵を縮小してドットペンで整える、という方法。
歩行用など動きのためのドット絵がだいたいできたかなーってくらいで今回の仕上げ方法を使っています。
それはレイヤーをパラパラと切り替えて動きを見ながら編集する、というものです。
アニメーションを作るなら普通のことかも知れませんが、やり方を知らなくてずっとこれをやりたいと思っていたんです。
でもクリップスタジオのアニメーションを描くための機能はすごくたくさんあって一度使ってみようと思ったことがあったのですが複雑すぎて諦めたのですw
歩行グラフィックのアニメーションは3コマとかなので本格的な機能は必要なくてレイヤー表示の切り替えさえパッパとできたらそれでいいんですよね(。-`ω-)
しかし通常のレイヤーの表示を切り替えようとすると
・選択中のレイヤーを非表示にする
・次のレイヤーを選択する
・選択したレイヤーを表示する
というステップが必要です。まぁそれほど多くもないのですがこのステップを踏みつつパラパラとアニメーションさせるのは無理です。
本来ならアニメーションレイヤーってやつを使ってパラパラさせるのでしょうが、そのアニメーションレイヤーが自分には理解不能でして、試行錯誤しているうちに通常のレイヤーをパラパラさせる方法に辿り着きました。
アニメーションフォルダーというやつを作ってそこに通常レイヤーを入れるのです。
では手順のご紹介。
①アニメーションフォルダーを作る。
アニメーション→アニメーション用新規レイヤー→アニメーションフォルダーです。

②元画像をコピーして1コマずつのレイヤーを作成。
絵を1つ選択して→コピー+貼り付けを選択。

③アニメーションフォルダに入れる。
コピーしたレイヤーをドラッグしてアニメーションフォルダに入れます。

④他のアニメーションさせたい画像も②と③を繰り返す。
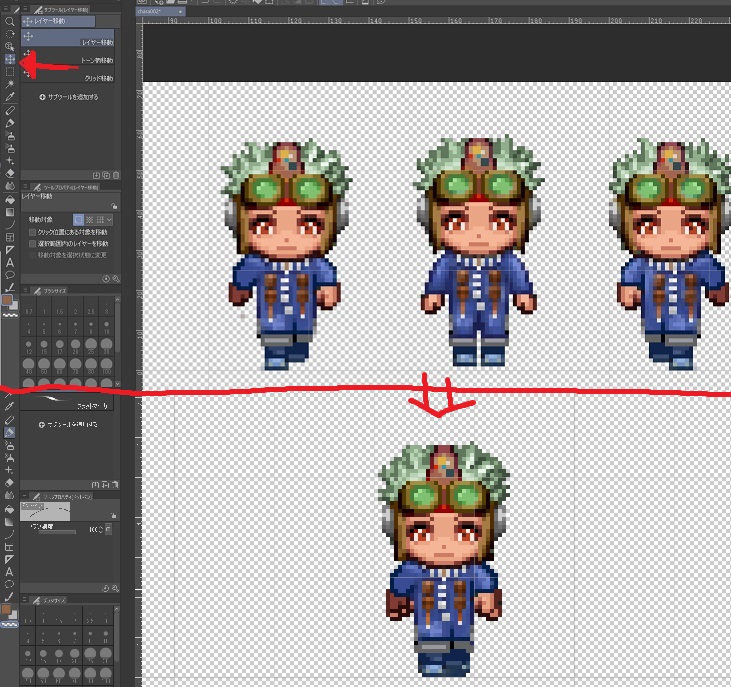
例の③では右足を前に出した絵を入れたので立っている絵と左足を前に出した絵を同様にアニメーションフォルダに入れます。元の画像は非表示に(削除ではない)。
こうなります↓

⑤各絵の位置を合わせる。
レイヤーを切り替えたときにアニメーションするように絵の位置を合わせます。

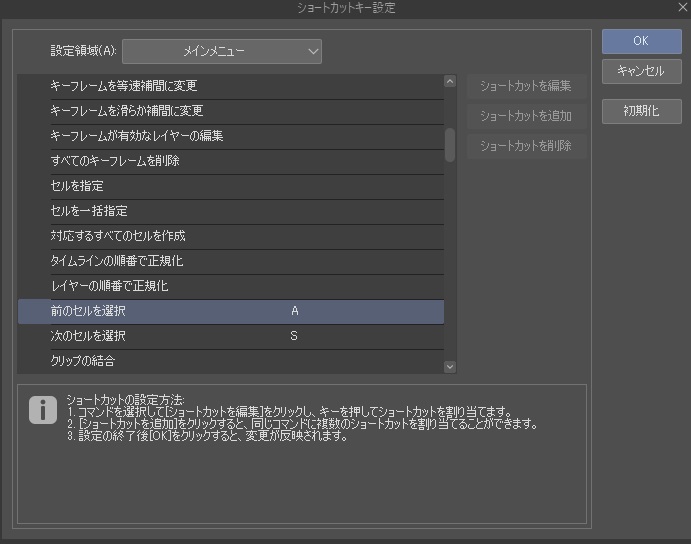
⑥ショートカットキーの設定
レイヤー切り替えのショートカットキーを割り当てます。
ファイル→ショートカットキー設定
設定領域メインメニューのアニメーション→トラック編集の
”前のセルを選択”と”次のセルを選択”に任意のキーを設定。

例では”A”キーと”S”キーにしてます。
これで選択レイヤー以外を非表示にしたら準備完了。ショートカットキー設定は1度やれば次からは要りません。
”A”キーまたは”S”キーを押すと選択レイヤーと表示/非表示が切り替わります。アニメーションさせながら修正したいと思ったところを即時編集できるようになりました。

上の例ではA→A→S→S→A→A…と入力しています。右側を見るとレイヤーが切り替わっているのがわかると思います。これで仕上げを行い、できたら元画像のレイヤーに張り付けて完成、という流れ(元レイヤーの同じ絵は削除)。
小技って書きましたけど自分の中では必須工程になってます(;・∀・)。これをやる前はいちいちGIFにして確認してましたのでかなり効率は上がりました。仕上げ段階じゃなくても使えるかも知れませんね。
以上です。何かの参考になれば幸いです。

ランキング参加中です。下のバナーをクリックして頂けるとやる気値が増幅します!!

