こんにちは。
ずっと記事にするネタが思いつかなかったんですけど解説記事をしばらく書いてなかったような気がしたので今回はそれにします。
RPGツクールMZの機能の1つ、ピクチャの表示。
この機能はチュートリアルにも出てこなかった(と思う)し、使わなくてもRPGを作ることはできます。
しかし好きな画像を表示させるという機能なので使うことができるとゲームのオリジナリティがぐっと上がるのです。
しかも好きな画像を表示させられるってことはつまり画面表示を好きにできるということですから、使いこなすと理論上はどんな画面の表示だって可能(=RPGじゃないゲームも作れる)ということになります。
というわけでツクールMZ(MV)を使うなら知っておきたい機能、「ピクチャの表示」について書いていきます。
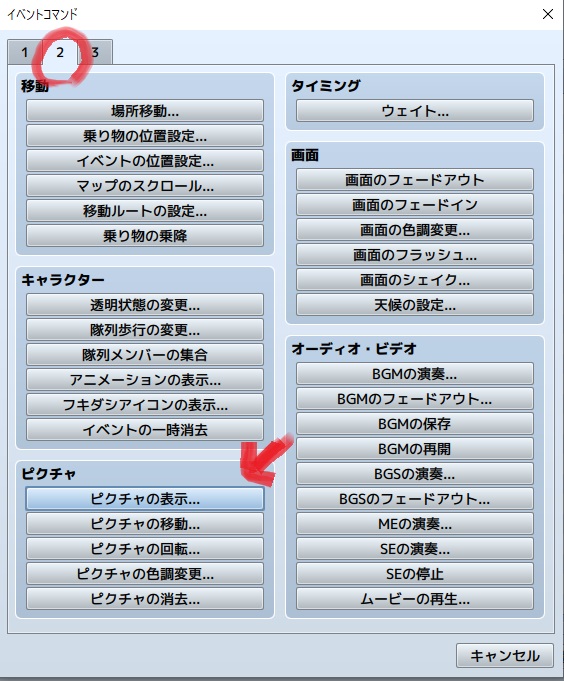
まずその機能がどこにあるのか。
イベントコマンドの2ページ目、左下にピクチャ関係のコマンドが並んでいます。

まずは「ピクチャの表示」です。これをしなければそれより下にある機能は使えません。

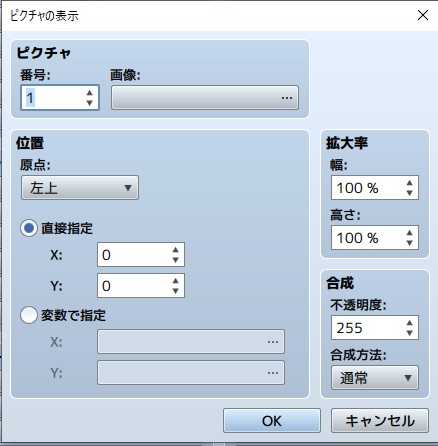
こんな画面が表示されます。いろいろありますが左上からいきましょう。
ピクチャ番号っていうのはその画像に割り当てるIDです。例えば2枚の画像を表示させたとき、片方だけ消したいとか移動させたいとかいうときにIDを指定して操作するのです。
デフォルトでは1~100まで選べます。重ねて表示したときにこの番号が大きい方が上に表示されるっていう特徴がありますのでそれを考えて選びます。
そしてその右側の画像という欄の”・・・”の箇所をクリックして表示する画像を選びます。この時選べるのは「pictures」フォルダって場所に保存された画像です。
そのフォルダに表示させたい画像ファイルを置いておけばここで選べるようになるってわけです。
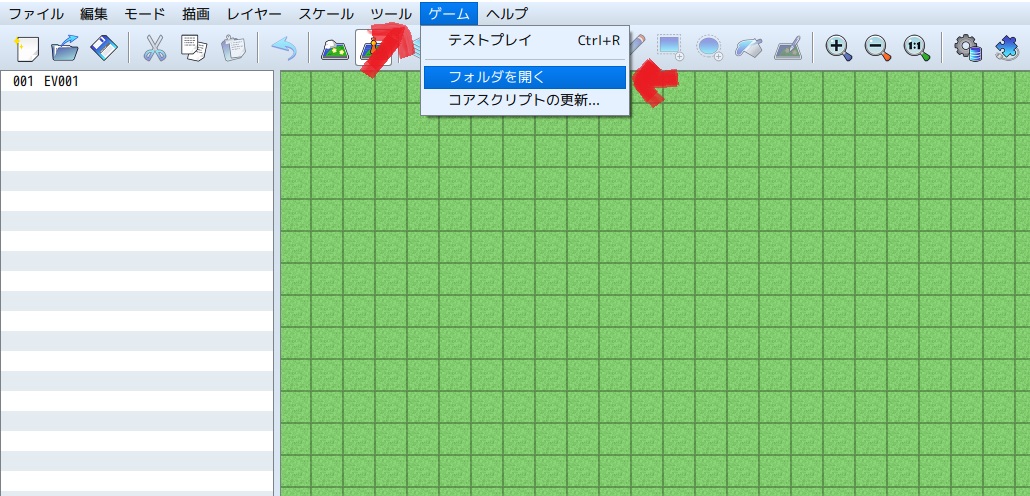
「pictures」フォルダの場所はプロジェクトフォルダ内の「img」フォルダ内。プロジェクトフォルダの場所は覚えていなくても ゲーム→フォルダを開く でもアクセスできるようになっています。

※画像は名前を半角英数字のみにしてpng形式で保存しましょう。
次は"原点"。表示する場所は座標で指定しますがその座標は画像の左上とするのか、中央とするのかを選びます。
基本的には左上で良いですが場合によって中央を選ぶときもあります。例えばですが画像の中央から広がるように拡大させたいときとか画像の中央を中心にして回転させたいときとかは表示時点で原点を中央にしておく方がやり易いです。
その下の欄で表示座標を指定します。”直接指定”ってやつでピクセル単位で数字を入力して指定するか、”変数指定”で変数を割り当てるか、です。
基本は直接指定で、変数指定っていうのは「こういうときはこっち、ああいうときはあっちに表示」などと変化させるときに使用するものです。
難しそうですが変数の扱いに慣れてくるとむしろ他の項目も変数指定できたらいいのにって思うくらい便利です。
まぁスクリプトってやつで実はできるんですけどそれは別のハナシで↓
また今度ピクチャ関係のスクリプトで記事を書いてもいいかもですね。
(上の記事だとちょっと情報不足感があります…)
右側へ行って拡大率。そのまんまの意味で原寸サイズの何パーセントの大きさで表示させるのかってことで横の率と縦の率とを別で指定できます。
実はこれは負の数でも指定することができまして、例えば幅を-100%とすると左右反転表示になります。
その下へ行って不透明度。通常は255で0にすると完全に透明になって見えなくなります。その間にすると半透明になるってことですね。
合成方法は「通常」「加算」「乗算」「スクリーン」と選べるのですがこの辺はデジタル絵を描く人ならわかると思いますがそうでない人にはなんのこっちゃでしょう。
ちゃんと説明するとなると大変なので詳しく知りたい方は各用語に”イラスト”って単語を加えて調べてみて下さい。正直自分もちゃんと理解しているわけではないです。
一度使ってみるのがいちばんわかり易いと思いますが「通常」以外はテクニカルな使い方になるのでこんな機能もある、と頭の片隅に置いておくくらいでいいでしょう。
「ピクチャの表示」機能については以上です。
お察しの通り、この表示状態から移動させたり拡大/縮小させたりと変化を持たせるには他のコマンドを使いますので次回以降にまた記事にしたいと思います。
今回はここまで。ありがとうございました。

感動の名作「トマトストーリー」もピクチャ関連コマンドを使っています。
次回↓