こんにちは。
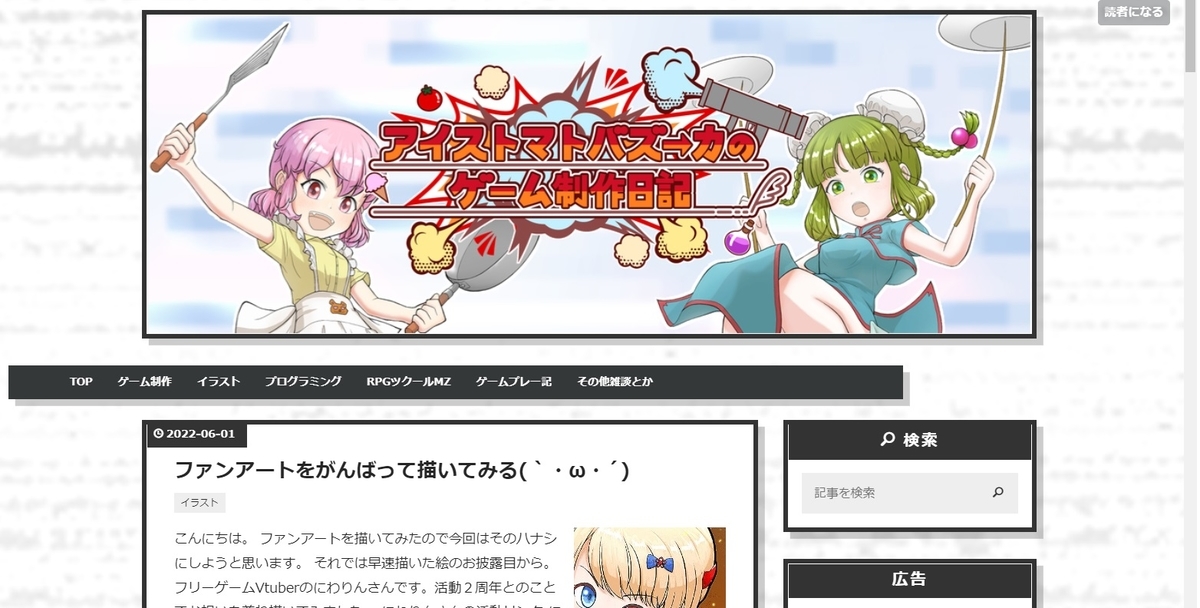
やりました!PC表示だけですがこのサイトにグローバルメニューが設置されました!
絶対に置きたいってわけでもなかったんですけど以前にやろうとしたときにできなかったのでなんとなくモヤモヤしてたんですよね。
設置方法は"グローバルメニュー"、"はてな"などと検索したらたくさん出てきます。
基本的には各サイトで紹介されているHTMLのコードをデザイン設定のヘッダ→タイトル下に、CSSをデザインCSSに貼り付けてHTML側のリンク先アドレスや表示する文字を変更するだけ。
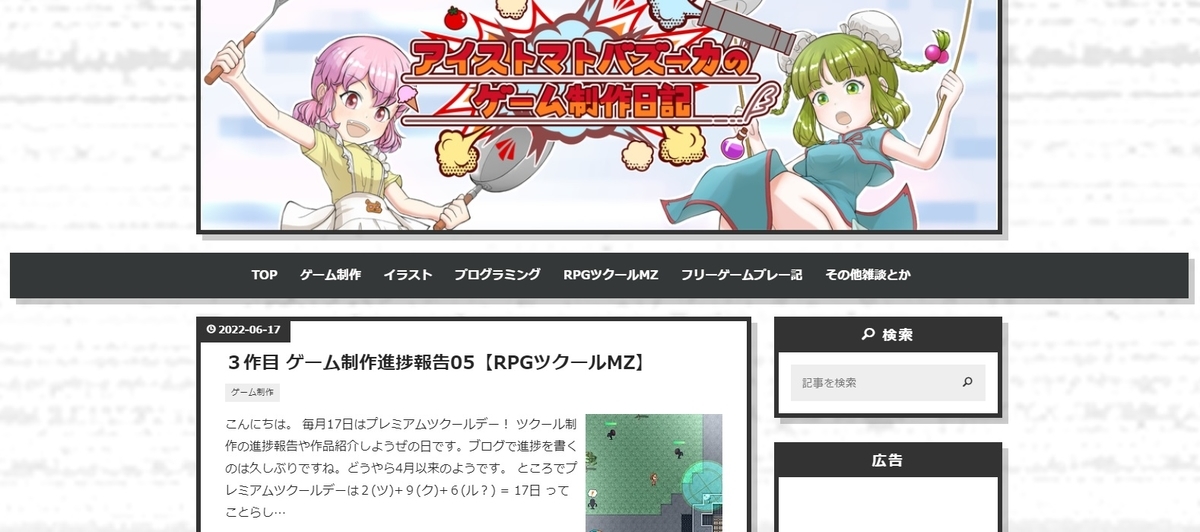
…なのですが背景の帯が左右両側いっぱいに広がるのが標準的なデザインのようで、これが今のタイトル枠(ヘッダ画像)と合わない気がしてサイズを変えたかったのです。

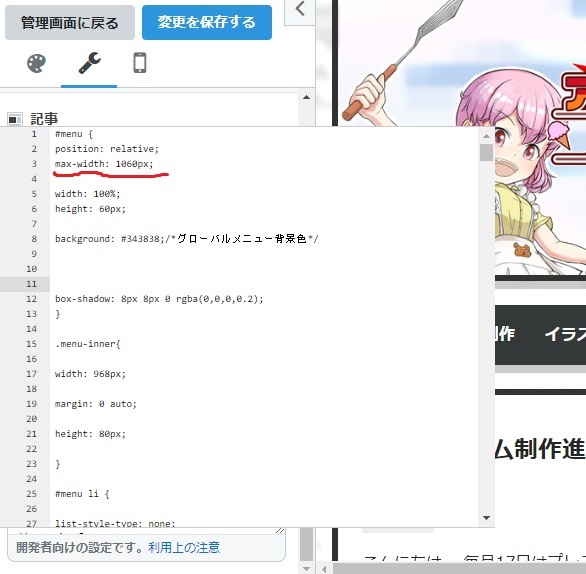
デザインを変えるにはCSS側を編集します。長さを変えるために#menuのところでmax-widthを変更したのですが左寄りになってしまっていました。

(titleのmax-width が1060px なので同じにしました)

いろいろ試してみてうまく中央寄せにならなかったので一旦諦めたのですがついに成功したのです。
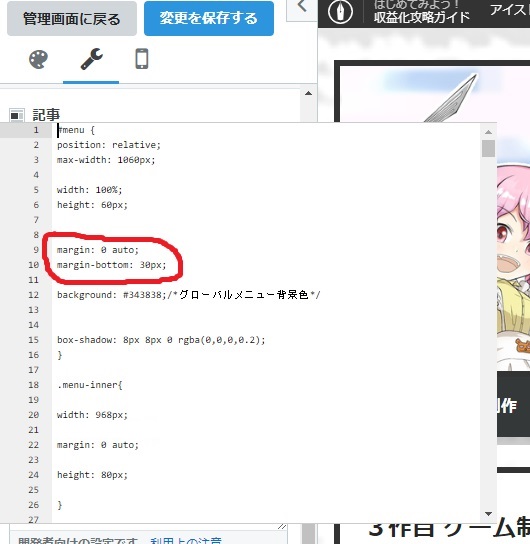
CSSのことは詳しくないので理解して解決した!ってわけではありませんがmarginってやつを設定することで中央寄せにすることができました。

margin: 0 auto; だけで中央揃えになります。

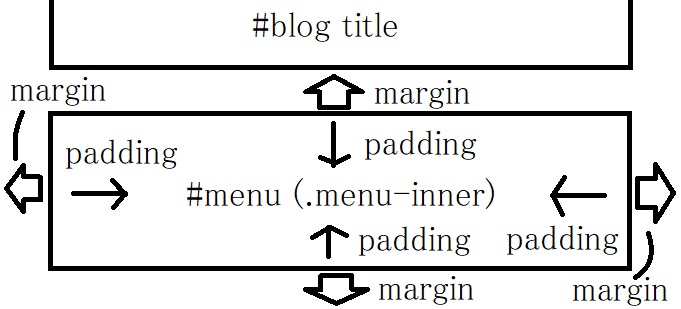
文字通り本来は"余白"を設定するもののようで、表示位置を調整するために重要そうですね。paddingってやつも余白を設定するものですが違いがありまして、marginは外側、paddingは内側の余白を設定できるようです。

見にくくなっちゃいましたがこんな感じだそう。
margin:○px とか、○%とかで指定しますが上下左右の一方向ずつの設定もできるようです(paddingも同様)。
上 margin-top:
下 margin-bottom:
左 margin-left:
右 margin-right:
他にも背景帯を表示(色を指定)する一文、background: のところを#menuから.menu-inner の中へ移動させることでも幅を合わせることができます。
あとは他のタイトル枠などと同じように影を付けて完成!!
(box-shadow: 8px 8px 0 rgba(0,0,0,0.2); のところ)
・・・と、言いたいところですが問題は残っています。
それはやはりウインドウサイズを変更したとき(;´Д`)
いまグローバルメニューにはサイドメニューのカテゴリーと同じ項目を表示させているのですが、本来はウインドウサイズを小さくしていくと項目が”MENU”という表示に変わりそこをクリックすることで項目がドロップダウンで表示されるはずなのです。
”MENU”という表示は現れるものの、クリックしても反応しなかったのです(できるときもあったような…)。
応急処置として今はそれに関する記述を全て削除していますが、ウインドウサイズを小さくしていくとグローバルメニューが消えちゃうんですよね。
ウインドウサイズを変更したときに関係するところがまだ全くわからないので、また気が向いたときにでも触ろうと思いますがブログの表示をそこまで小さくして読むことはほぼ無いんじゃないかと思うので優先度は低いです。メニューが消えても記事は読めるし(-_-;)
というわけでひとまずこれで完成とします。項目は変更するかも知れません。
余談。
フリーゲームCMコレクションが今夏も開催されるようですね!
(気づくのが遅くて応募締め切り後の紹介になってしまい申し訳ありません。)
フリーゲームのPVや紹介動画を配信するこの企画は今回で3回目ですが過去2回とも盛況で今回も楽しみです。
【お知らせ】
— 上海ラプソディ公式 (@shanhai_rap) 2022年6月10日
7/17~7/18、当サークルのVtuber・しゃん子 @syanko_syanhai のチャンネルでフリーゲームのCM動画をひたすら流す配信「フリーゲームCMコレクション」を開催します。
3回目の開催となる大好評の企画です。
フリーゲーム制作者さんでCM動画をお持ちの方、是非参加してみませんか? pic.twitter.com/MmVvpJDEal
さいごにらくがき。

皆様のおかげでこれまで継続できております、ありがとうございます。
今後ともよろしくお願いいたします。
ランキング参加中です。下のバナーをクリックして頂けるとやる気値が増幅します!!

