こんにちは。
ここ数日はオンラインイベント(クリエイターズ文化祭)に向けて専用ページを作成してます。って言っても大したもんじゃなくて出展するものの説明だったり挿し絵を載せてるだけのフツーのページなんですけどね。
その作成ページでやってみたことをネタにします。
やってみたことは背景の変更です。ブログに慣れた人にとっては当たり前のことかもですが、まぁ知らない人は知らないだろうし一応メモ的な感じで(´・ω・)b
※一応の注意書き。HTML・CSSはプログラミングではありませんがJavaScriptに関係するので当サイトでのカテゴリーはプログラミングに分類しています。
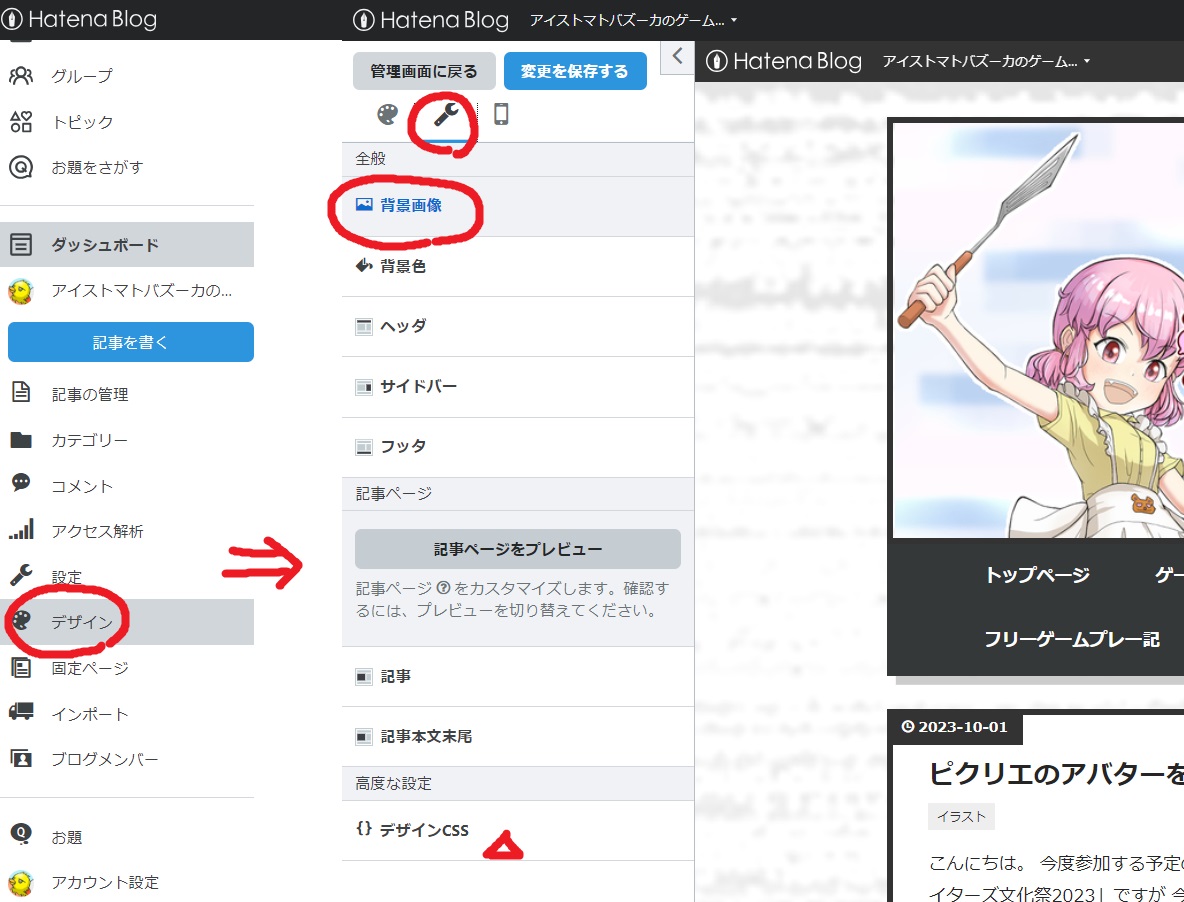
まず はてなブログの場合、背景画像を変更しようと思ったらダッシュボードからデザイン→カスタマイズ→背景画像 (或いはデザインCSS)ですが、これはサイト全体に対する設定なのですべての記事に適用されるものです。

以前に特定ページだけサイドバーを消すって内容を書いたことがありますが、今回はそれと同じように特定のページだけ違う背景にするっていうことをします。
過去記事↓
まぁやり方は基本的に同じ。
背景を変えたいページに直接CSSを書けばいいんです。直接書くのではてなブログじゃなくても同じはず。(はてなブログだったら編集モードをはてな記法で!)
<style type="text/css">
body {
background-image: url('ここに画像URL');
background-size: cover; /* 画像のサイズ */
background-repeat: no-repeat; /* 繰り返し表示しない */
}
</style>
画像のサイズはbackground-size:ってところで指定していて、%やpxで指定する方法もありますが他に
auto: 画像の元のサイズ
cover: 背景をカバーするように画像を拡大縮小
contain: 画像全体を表示
などがあるようです。
画像の繰り返し表示はbackground-repeat:ってところ。
repeat-x: 横方向に画像を繰り返し
repeat-y: 縦方向に画像を繰り返し
repeat: 縦横両方
no-repeat: 繰り返し無し
で指定できます。
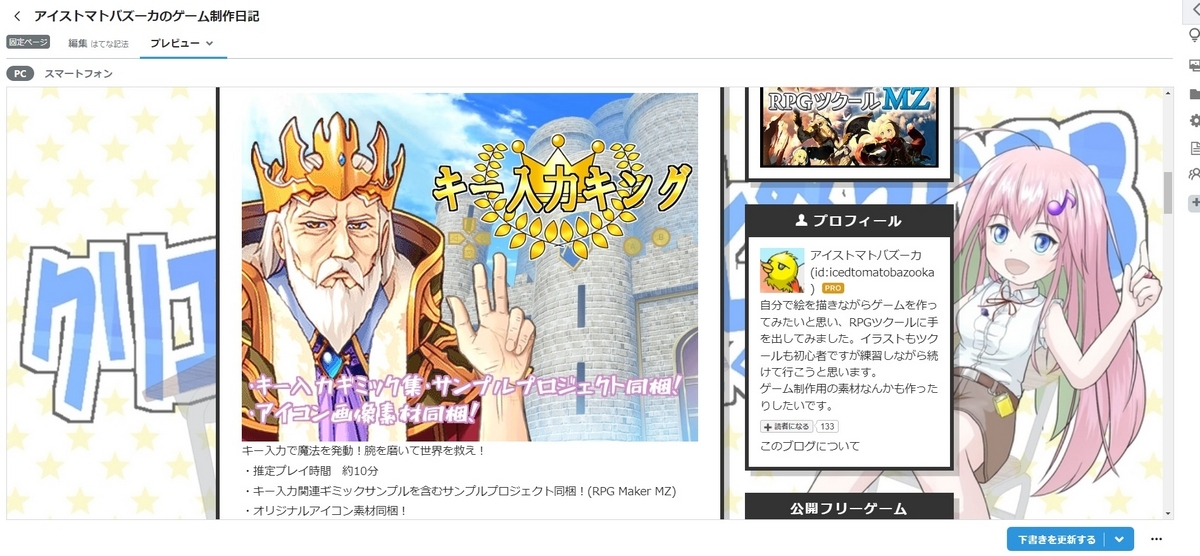
今回はサイドバーをアリにしてこんな感じかなー。

短いですが以上です。ありがとうございました。
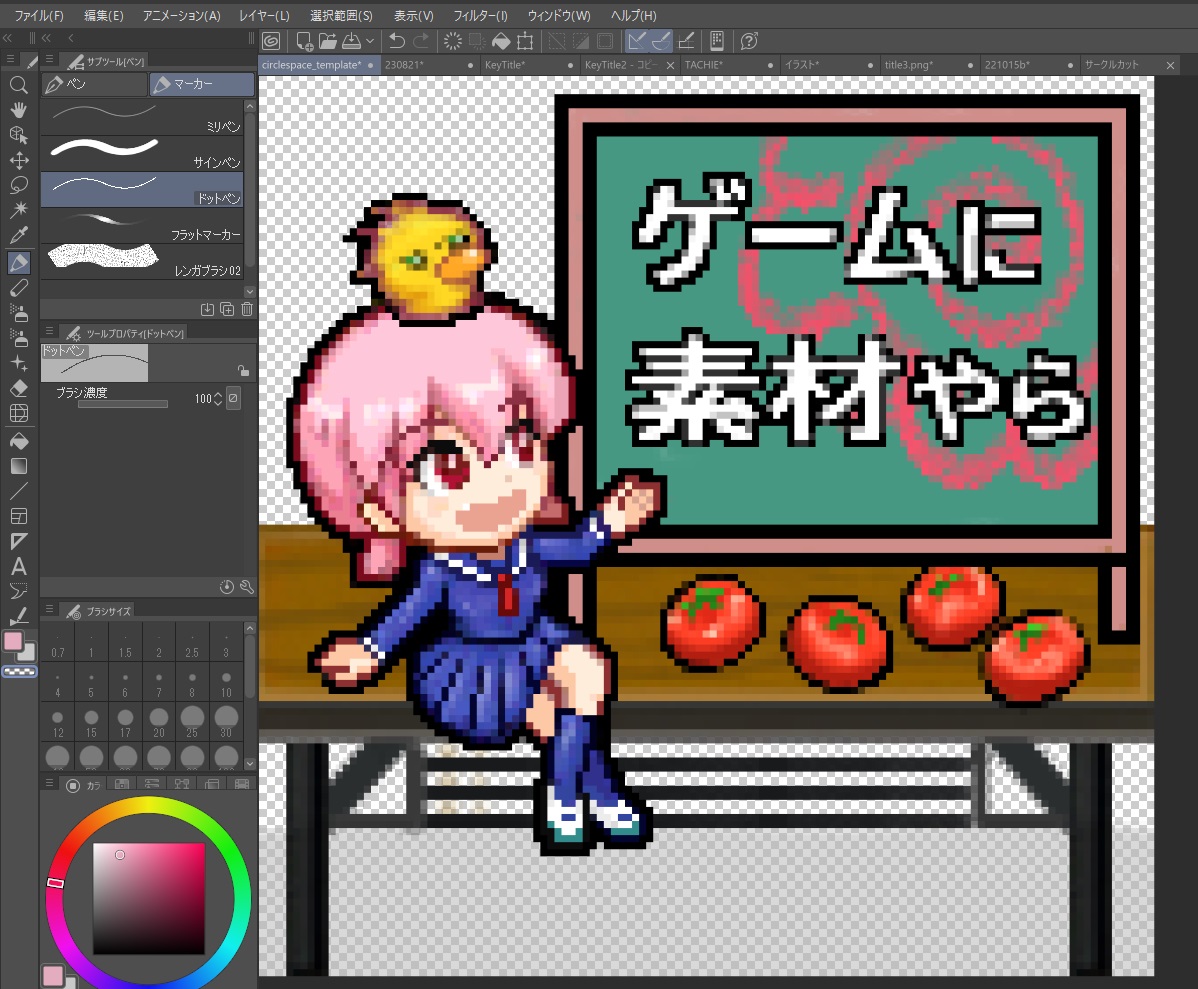
ブース外観(サークルスペース)描きました。

デフォルト素材の机にちょっと描き足しただけで殺風景かなーと思うけど文字は読めるようにしようと思ったらこれくらいのサイズは必要だし、他に思いつかないからこれでいいや(`・ω・´)
ていうかコレでも結構時間かかったのだよ。