こんにちは。
いきなりですがこの記事について最初に”おことわり”しておきます。今回キャラチップ作成(編集)をしていくのですが紹介する作成方法は私が行った方法であり一般的な作成法と異なることが多々あるかと思います(初心者向けだとは思いますけど)。
なのでタイトルで2021年11月版といっても世間一般にこれが最新の方法!てわけではなく、私の中での最新方法ですのであらかじめご了承ください。
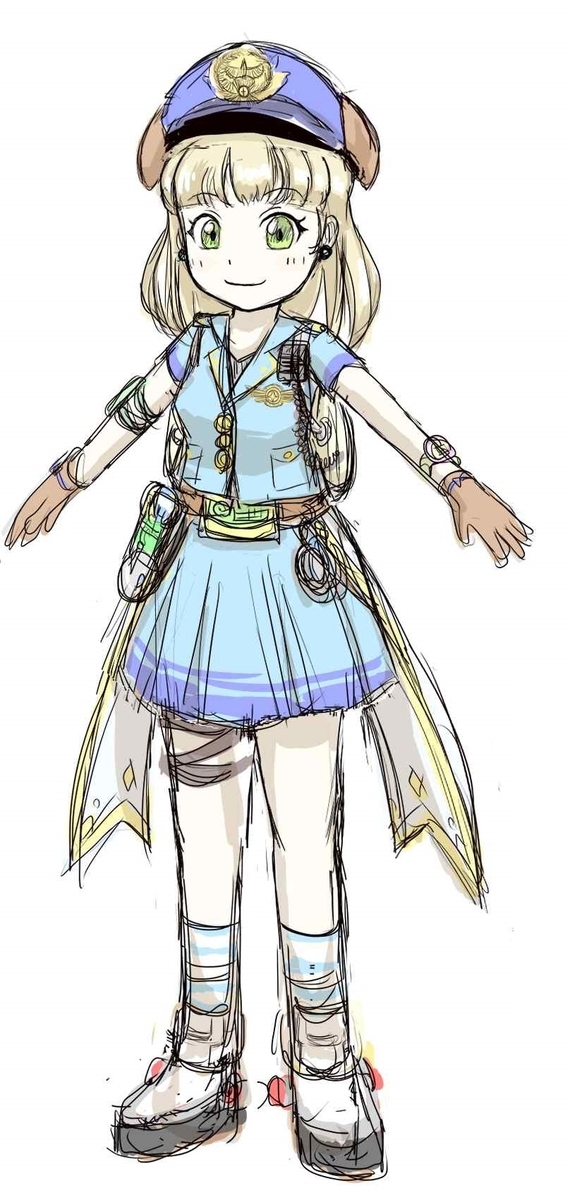
作っていくのはこのキャラクター。

いまのところこのキャラクターしかいませんからねw 1つも仕上げた絵がない状態です。
RPGツクールMZのデフォルトのキャラチップは48×48pxなのですが、今回 幅48×縦72pxで作成したいと思います。
理由は縦長がなんかかっこいいと思ったから。あとAPRGということで動きを表現するなら大きめのほうがやり易いかなと思ったからです。
RPGツクールのジェネレーターをそのまま使うことができないということになりますが私は1からドット絵を描くなんてことはできないのでこちらの素体を使用します↓
(念のため直リンクはやめておきます)
制作:とんび@鳶嶋工房 様
"三頭身キャラ素体"というところにあります。デフォルト素材をこのサイズに改編した素材もあるようです。たぶんこれも使わせて頂きますw
//敬称について//
このブログでは”様”と”さん”の両方使っていますがいちおう使い分けてます。
・ゲーム制作者や動画配信者、ブロガーなど→基本的に”さん”
・プラグインや画像、音楽素材などの制作者→使わせていただくため”様”
即ちクレジット表記の対象となり得る方が"様"、その他の方は基本的に”さん”
三頭身への改編手順も詳しく説明されていてすごく参考になります↓
このクオリティで作ることはたぶんできませんができる限り頑張ってみます。
大筋では素体の上にざっくり絵を描いて修正していくという1年以上前に記事にした作成手順で作っていきますが細かいところで所々異なります。
まずペイントツールで素体の画像を開きます。ここではCLIP STUDIOを使いますが基本的な機能しか使わないので他のペイントツールでも同じことができると思います。
上に新規レイヤーを作成して1pxのドットペンを使い適当に絵を描きます。これはサイズバランスの基準にするだけですので超ざっくりです。

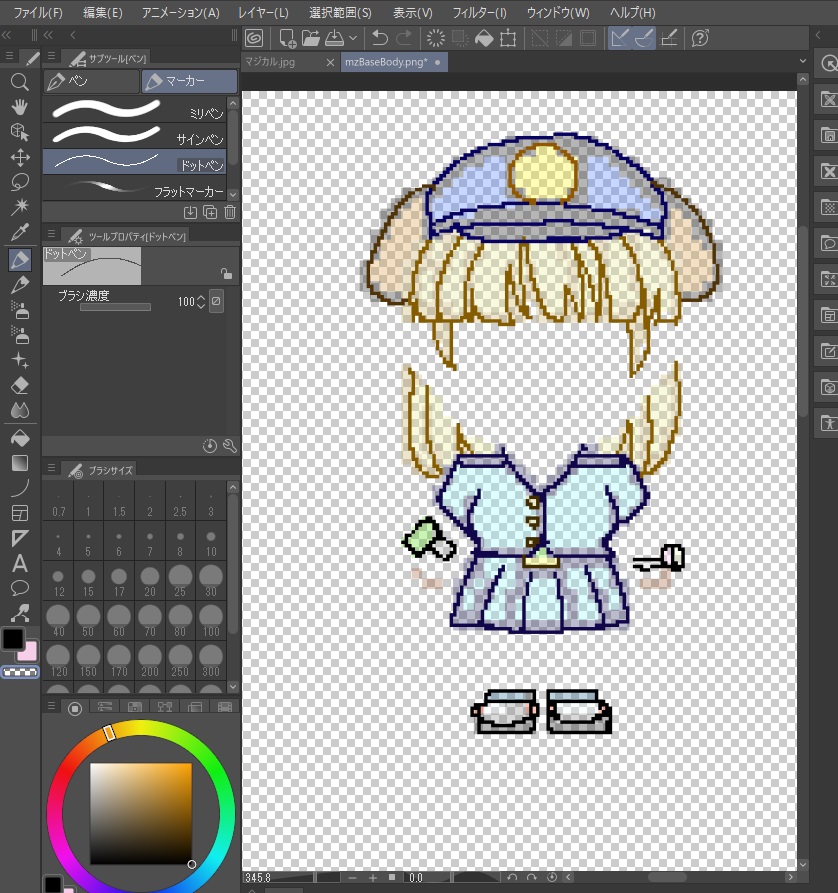
次にこのレイヤーを3倍程度に拡大。不透明度を落としてさらに上に新規レイヤーを作成し、下のレイヤーのサイズに合わせて少しだけ詳細に輪郭を描きます。素体レイヤーは消しておき、ここでもドットペンを使います。輪郭はそのパーツのメインカラーとなる色を暗くした色で描いておきます。あまり詳細に描きすぎてもこの後縮小したときにどうせ崩れるのでそこそこにざっくりと。

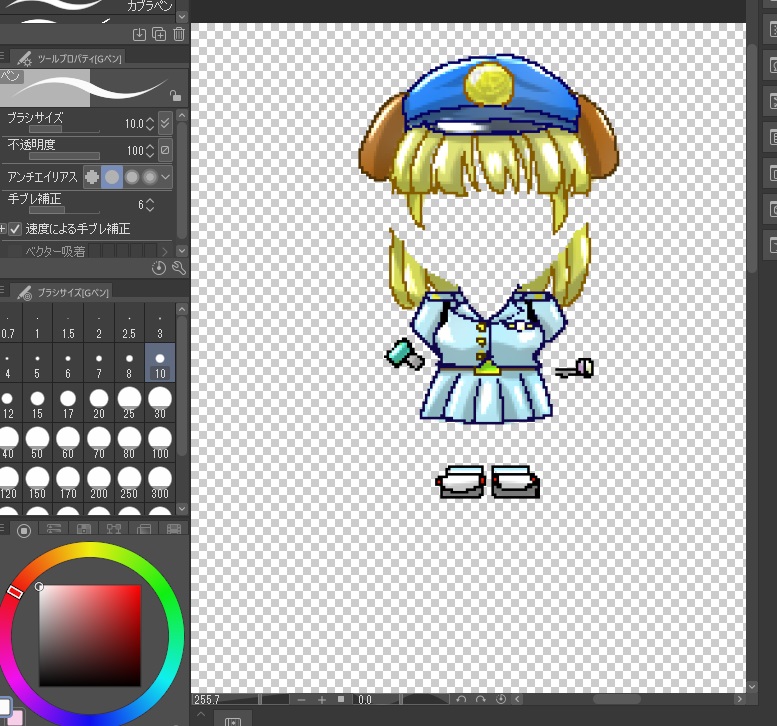
輪郭が描き終わったら色塗り。輪郭と別レイヤーにします。サイズ基準にしたレイヤーはもう不要です。

次に影と光を書き加えます。この工程ではペンはGペン。影はレイヤーモードを乗算でグレー、光は加算で白色を描き足してます。キャラチップは当然ゲーム内の様々な場所を移動するためヘタに色を付けないほうが良いと思いまして。エリア固定のキャラクターなら別ですが、光源も基本的には正面上。ずらすにしてもちょっとがいいでしょう。

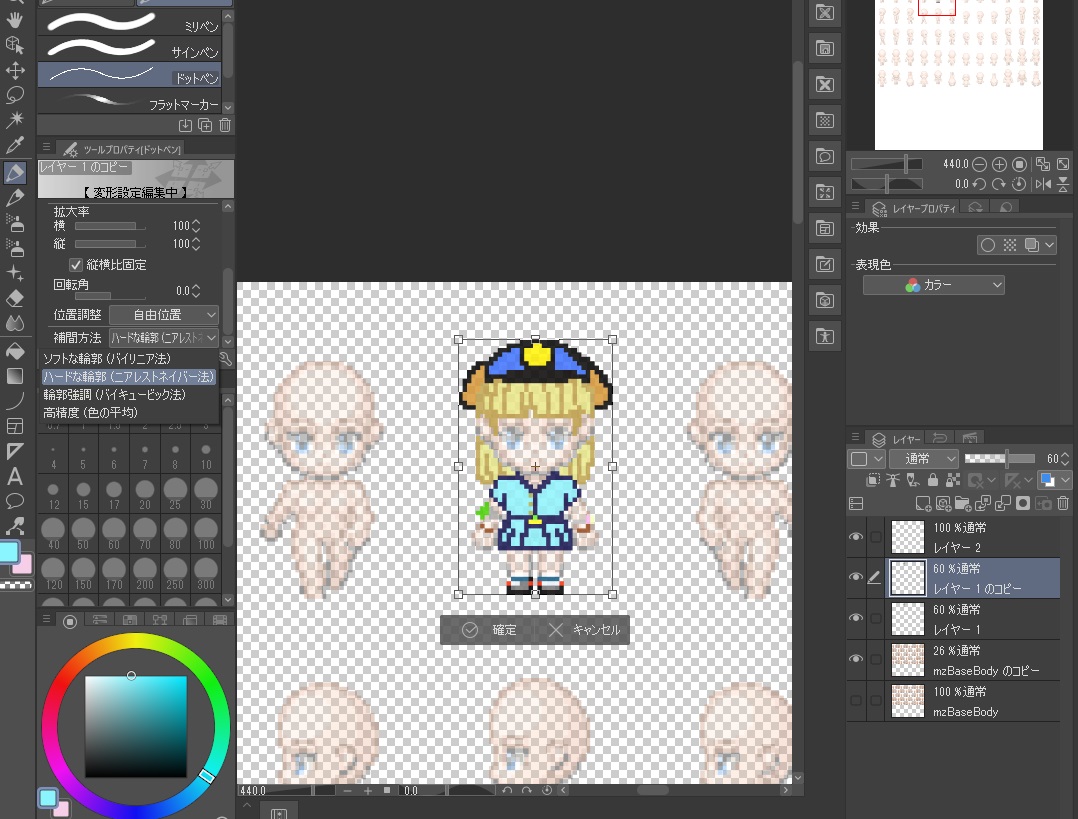
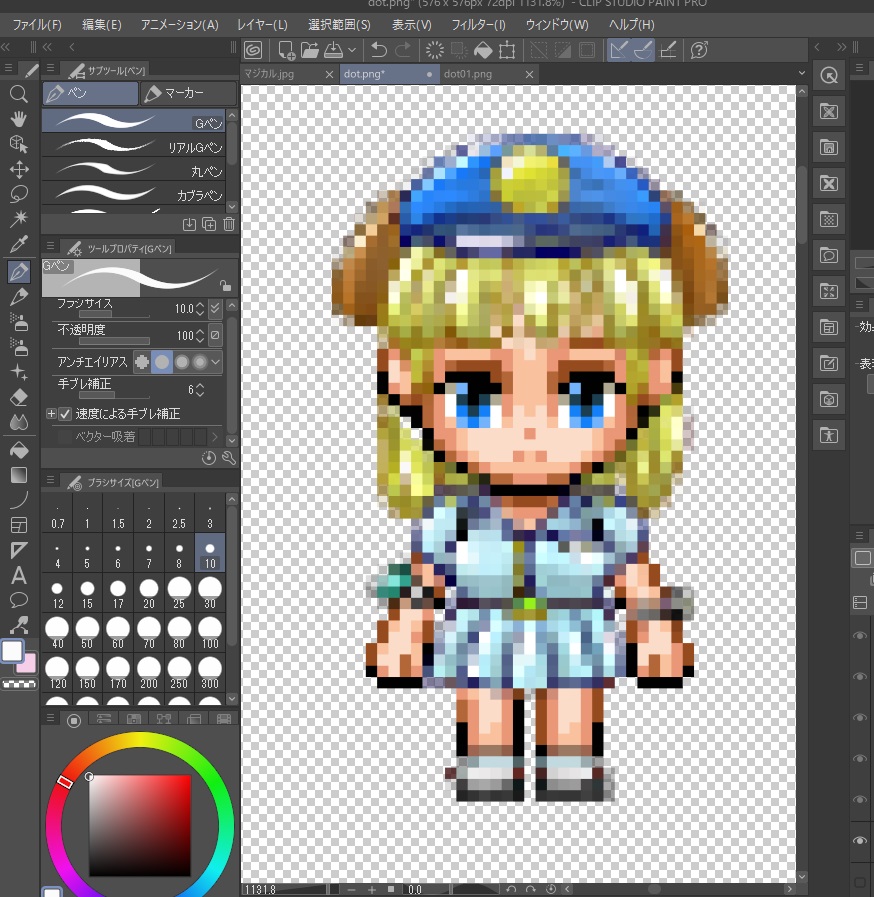
光と影と色のレイヤーを1つに纏めます(輪郭は別)。素体のレイヤーを再表示しておき、纏めたレイヤーを素体に合わせるように元のサイズに戻します(縮小)。このとき縮小のモード(補完方法)をバイキュービック法にします。詳しいことはわかりませんが、縮小することで色が重なってしまうところを混合して配色したりと補完する機能をつけた変形法のようです。他の補完法よりもいい感じになるっぽい。よく知らんけどw

とはいえ やはり崩れます。半透明になる箇所も増えますし。輪郭のレイヤーはニアレストネイバー法を使いました。これも補完法なのですが先の方法と違って崩れが少なくシャープな感じになります。ドット絵をまんま拡大して使いたいときなんかはこの補完法が使われるようです。
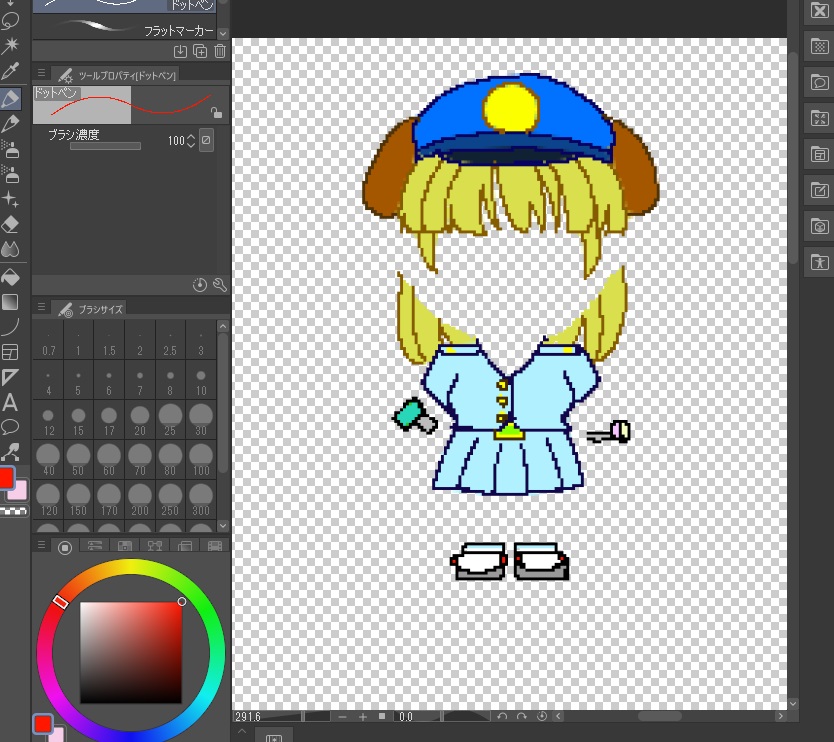
縮小した2つのレイヤーを纏め、崩れたところをドットペンで修正していきます。

基本的に輪郭を整えていくようなイメージ。
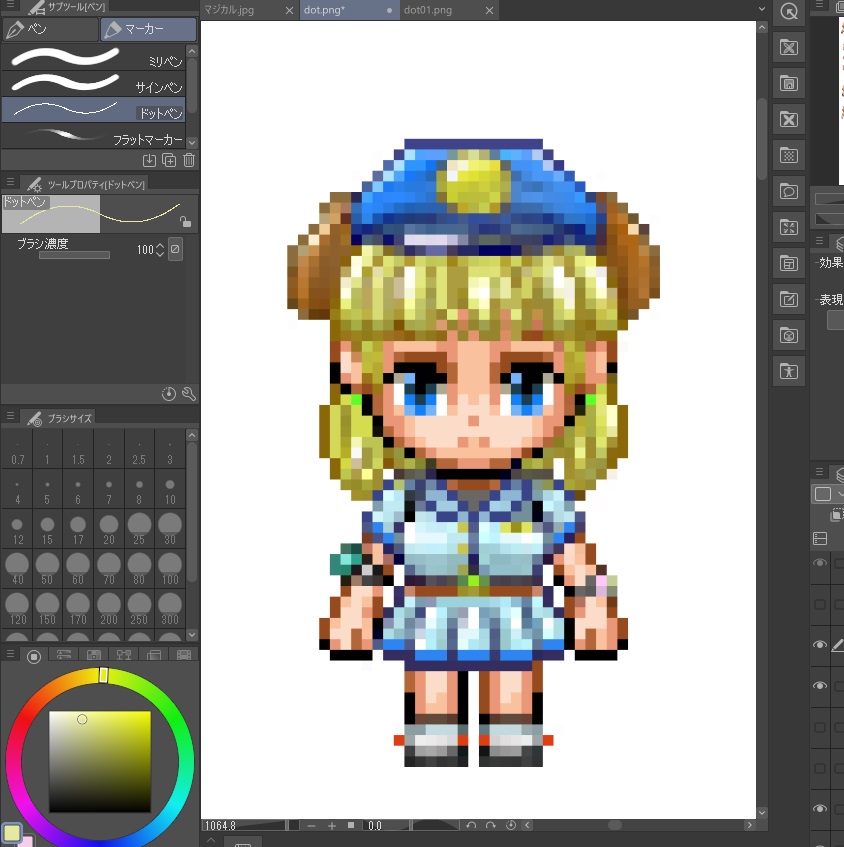
さらにパーツごとに色合いや形を微調整したり、髪や服を加えたことにより肌にできる影など(描き忘れたパーツとかw)を描き足します。
透明度が残っているところを埋めたり、空間となる箇所に残った薄い色を消したりして仕上げます。
私のやり方はこう↓
・半透明を埋める
レイヤー複数コピーして重ね、さらに下にレイヤーを作成しキャラクターの全体を適当な色で塗り潰してレイヤーを纏める。
・空間に残った薄い色(ゴミ)を消す
色のついた箇所をすべて選択する機能を使ってゴミを探し、透明ドットペンで消す。

正面立ちが完成しました。歩行グラフィックはこれを元にして編集していくのですが長くなったので今回はここまでにして次回に続きます。
ランキング参加中です。下のバナーをクリックして頂けるとやる気値が増幅します!!

